20220302_ HTML/CSS : position, 컨텐츠가 overflow일 때 처리
2022. 3. 2.ㆍ공부/HTML,CSS
728x90
Position
위치를 지정하는 CSS 속성인 position은 static(기본값), relative, absolute, fixed 네 가지 값이 있다.
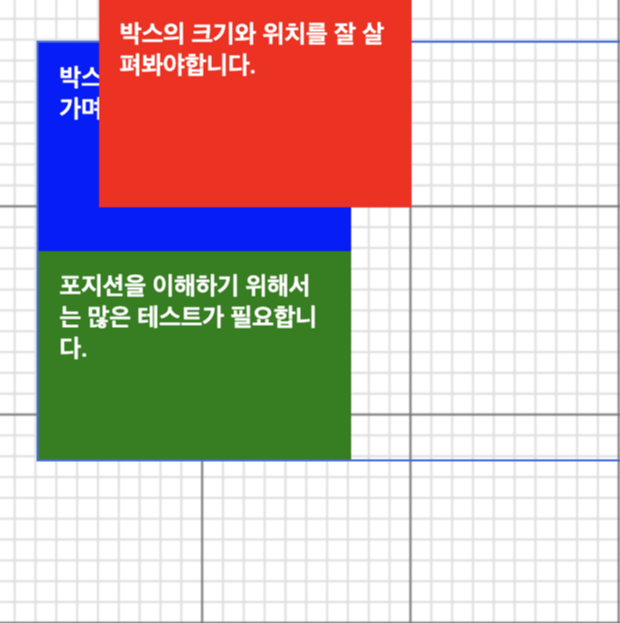
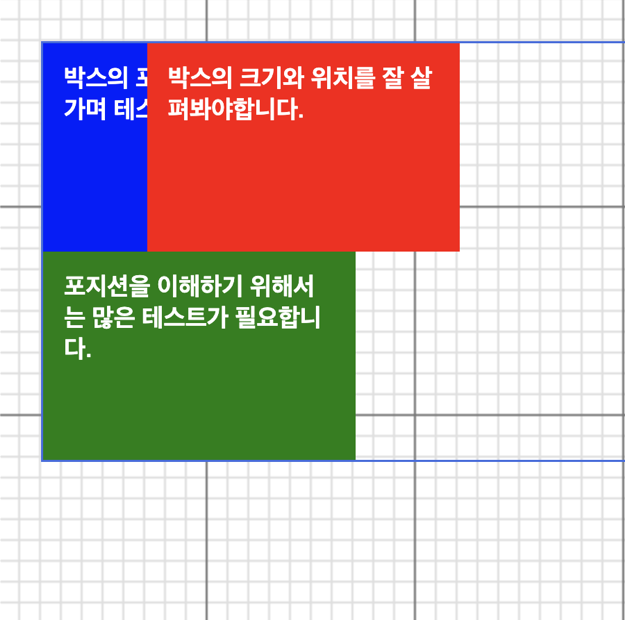
1) 포지션은 top, right, bottom, left 속성과 함께 박스의 위치를 결정하고
2) 박스가 지닌 위치값 체계(?)를 변경한다. (ex. absolute로 절대 위치를 지정하면 해당 개체가 기존 개체에 위치가 밀리는 등의 영향을 받지 않는다.)
static은 position의 기본값이다. 기본적으로 모든 요소는 겹쳐질 수 없으며, 기본적인 위치가 시작하는 좌표값은 브라우저 화면 최상단 최좌측의 점이다.
relative는 원래 있어야하는 자리에서 변경을 시켜주는 것이다. absolute 위치 값의 축이 되기도 한다.
absolute로는 절대 위치를 지정한다. 부모 태그가 relative로 위치가 지정되어 있으면 0.0의 좌표값이 아닌 부모 태그가 시작하는 지점을 기준으로 개체가 흐른다.
fixed는 구형 브라우저에서 자주 사용한다.


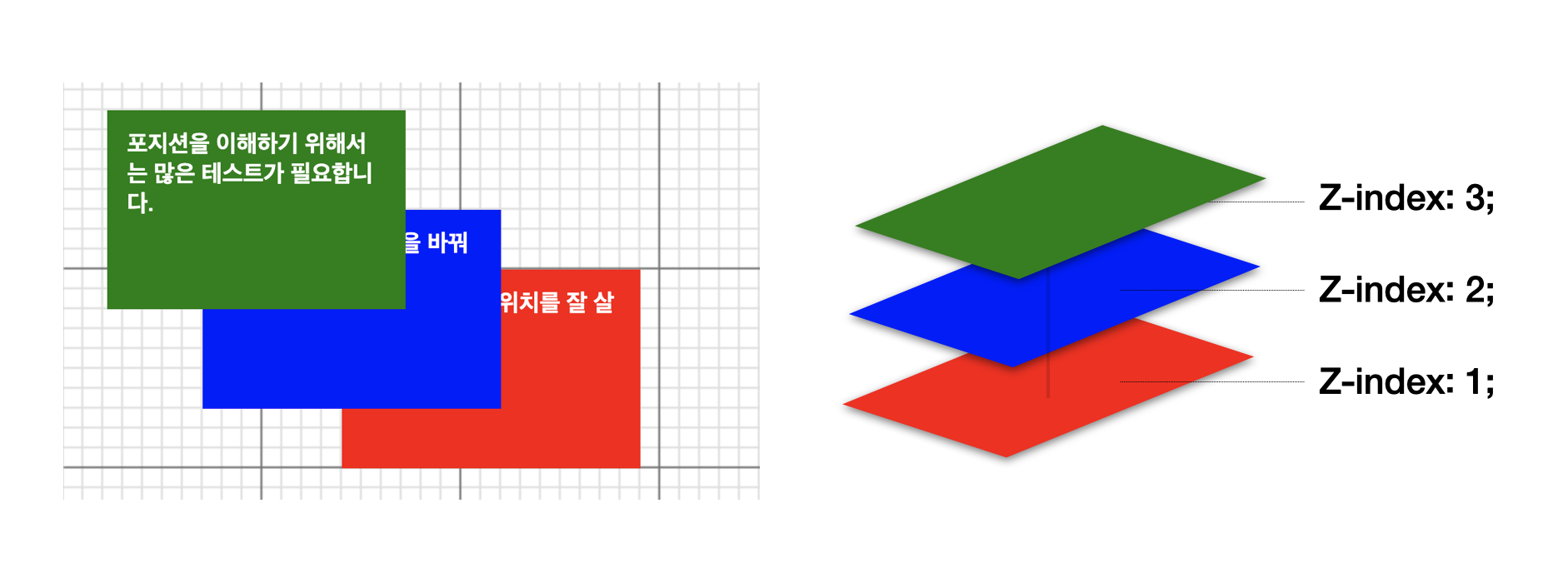
3) z-index 속성으로 레이어가 쌓이는 순서를 결정할 수도 있다.
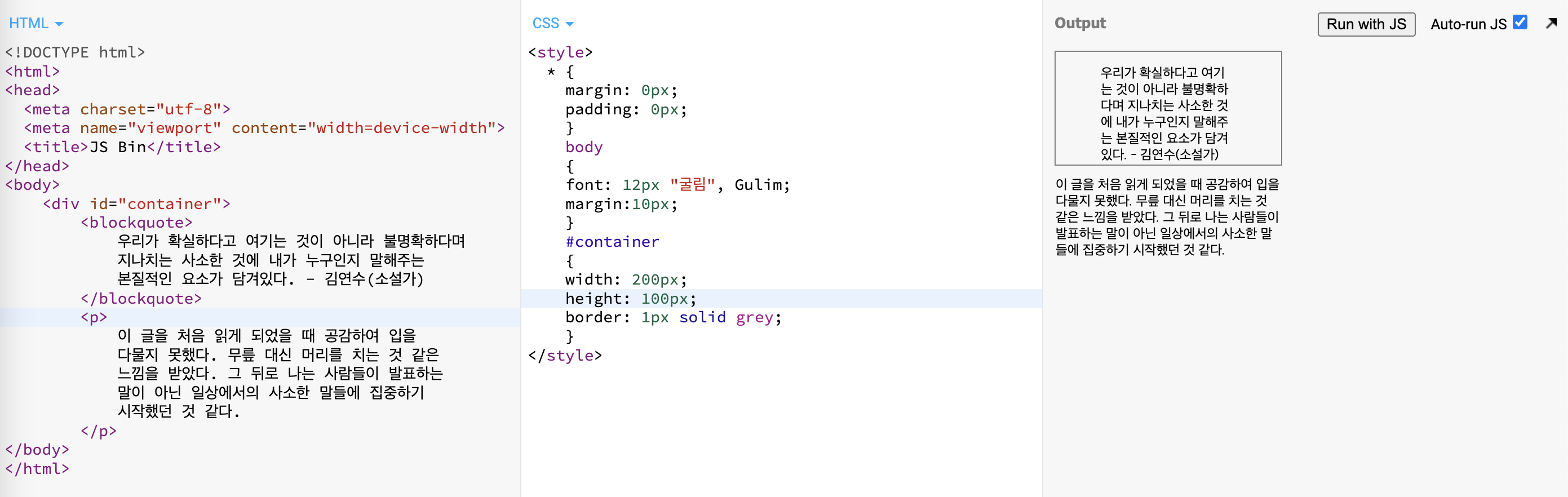
.box {
position:relative;
}
.myred {
background: red;
position: absolute; /* 절대값 */
top:80px;
left:120px;
z-index: 1; /* 높이 */
}
.myblue {
background-color: blue;
position: absolute;
top:50px;
left:50px;
z-index: 2;
}
.mygreen {
position: absolute;
background-color: green;
top:0px;
left:2px;
z-index: 3;
}
컨텐츠가 overflow일 때 처리
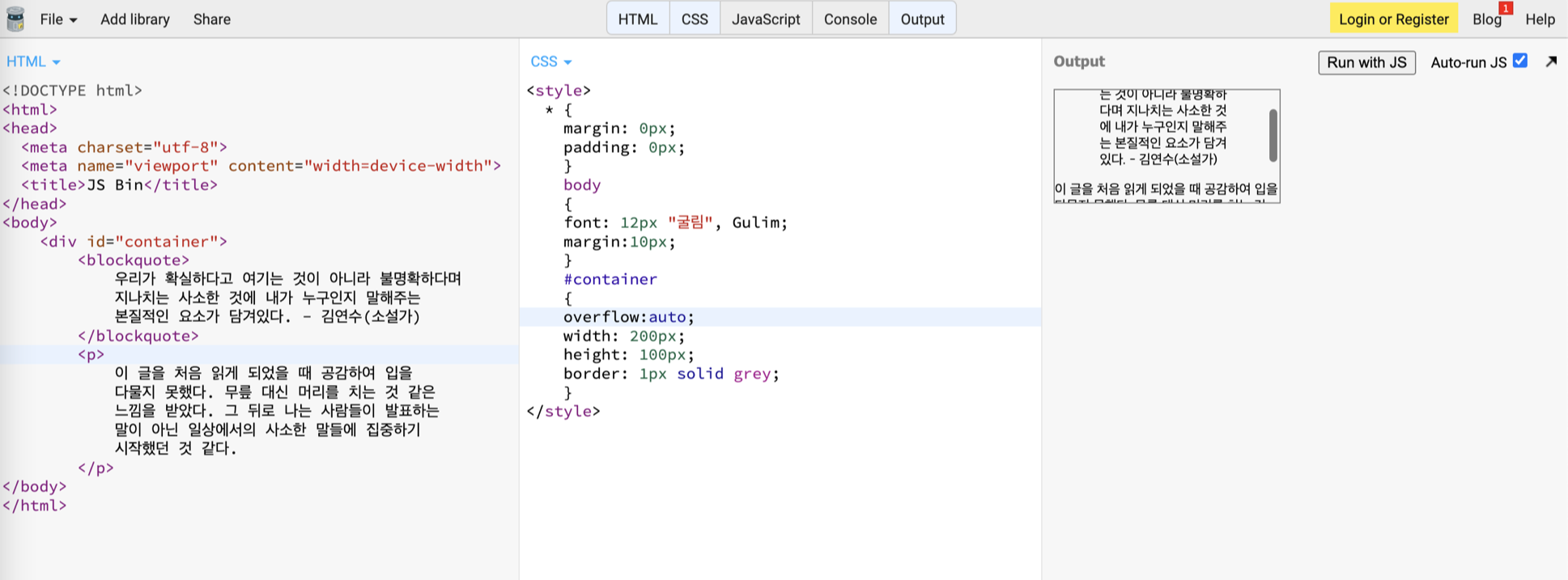
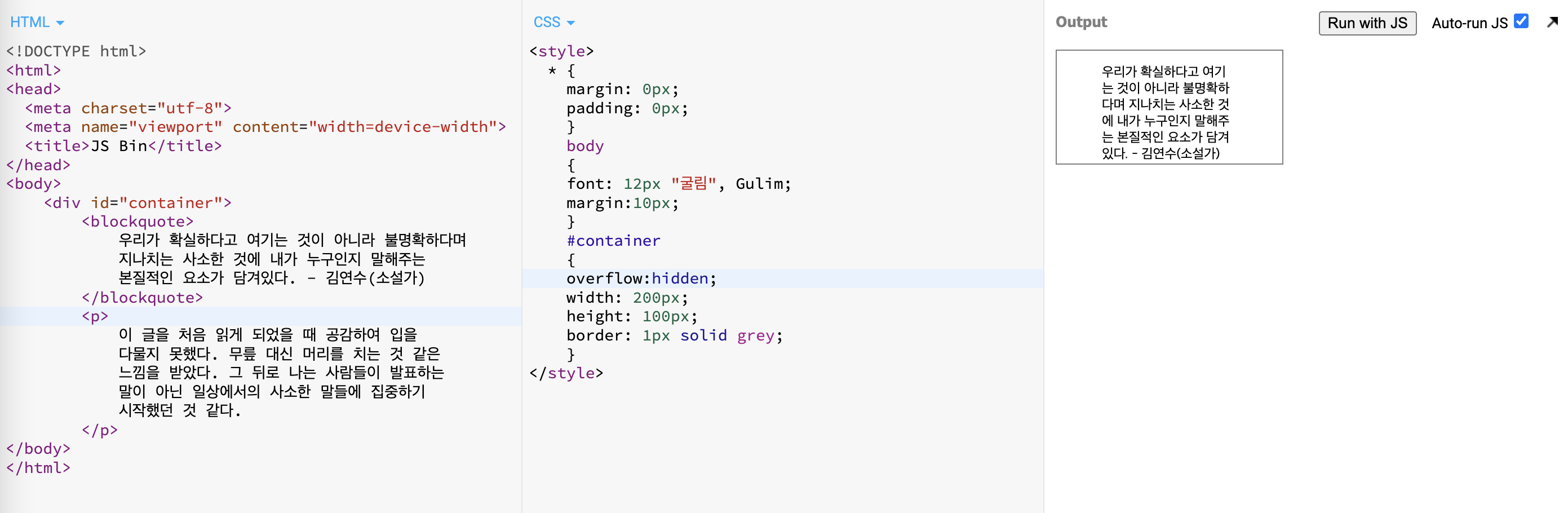
박스 안의 컨텐츠가 넘쳐 흐를 때는 overflow 속성을 사용하여 박스 밖으로 흐르는 컨텐츠를 숨기거나, 스크롤바를 생성한다.
overflow:hidden; - 넘치는 컨텐츠를 그냥 숨겨버림
overflow:auto; - 넘치는 컨텐츠가 있으면 스크롤바 생성
overflow:scroll; - 넘치던 안넘치던, 스크롤바 생성
overflow-x:scroll; - 가로축 스크롤바 생성
overflow-y:scroll; - 세로축 스크롤바 생성



'공부 > HTML,CSS' 카테고리의 다른 글
| [CSS] Flex (0) | 2022.03.09 |
|---|---|
| [CSS] Float으로 인한 레이아웃 깨짐 해결 (0) | 2022.03.07 |
| 20220228_HTML/CSS : display, float (0) | 2022.03.01 |
| 20220225_HTML/CSS : CSS로 편집 디자인하기 (0) | 2022.02.25 |
| 20220224_HTML/CSS : 선택자, font (0) | 2022.02.24 |