2022. 3. 1.ㆍ공부/HTML,CSS
<style>
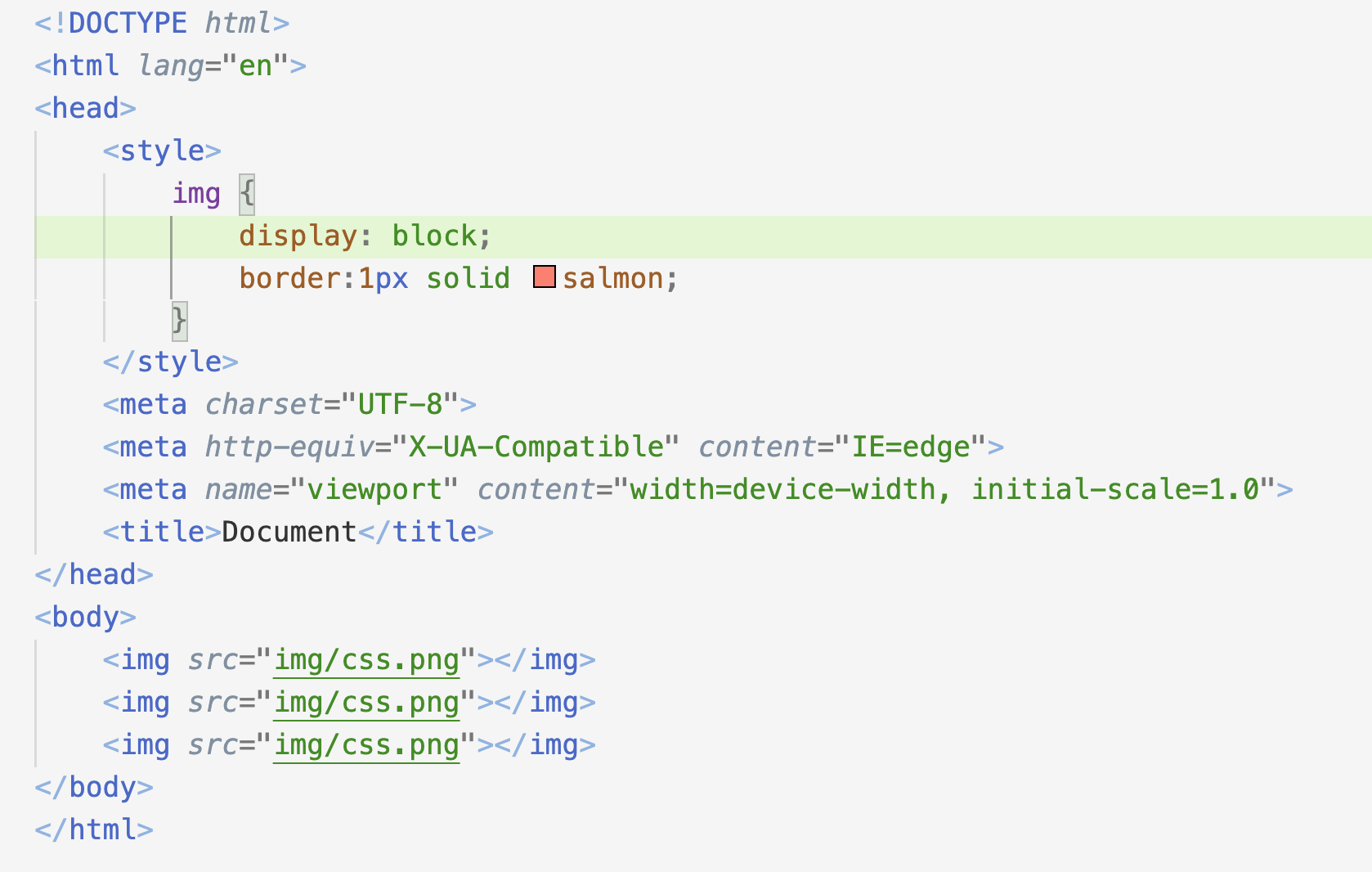
display:block; - 태그를 블록 속성으로 전환(줄바꿈)
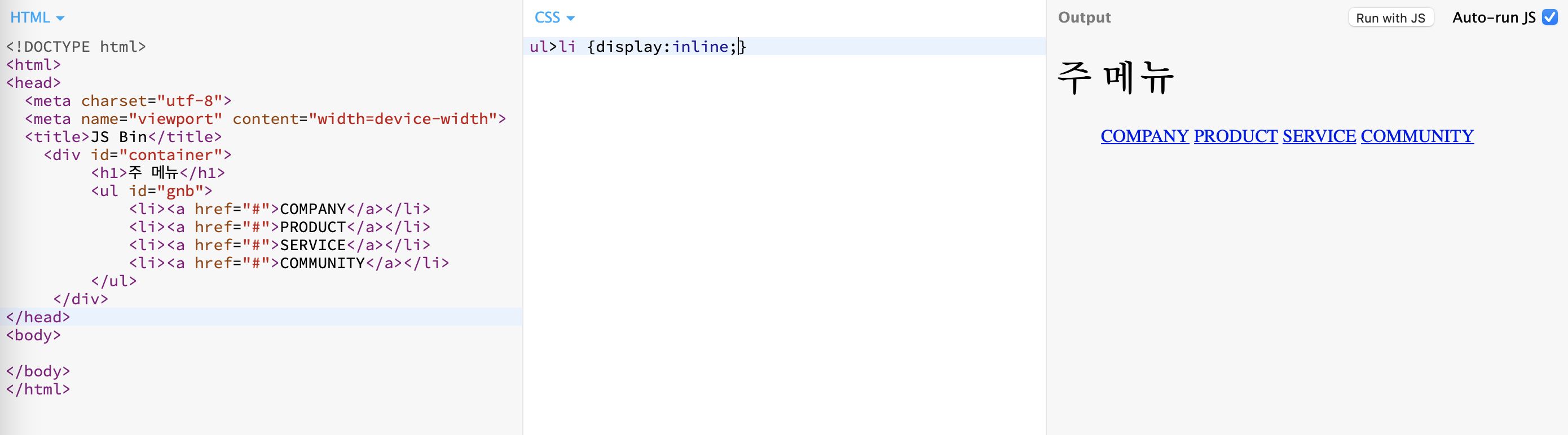
display:inline; - 태그를 인라인 속성으로 전환(가로나열)
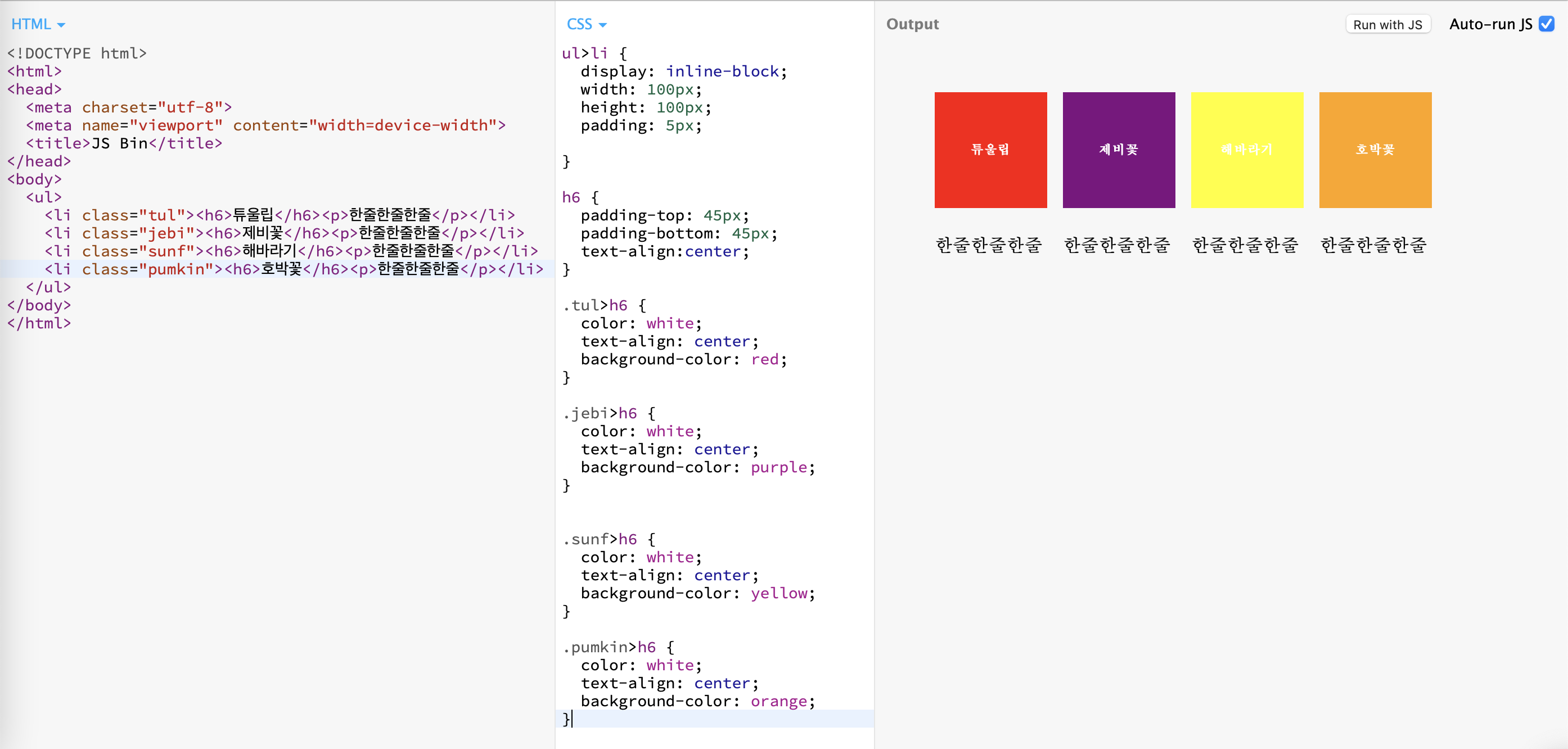
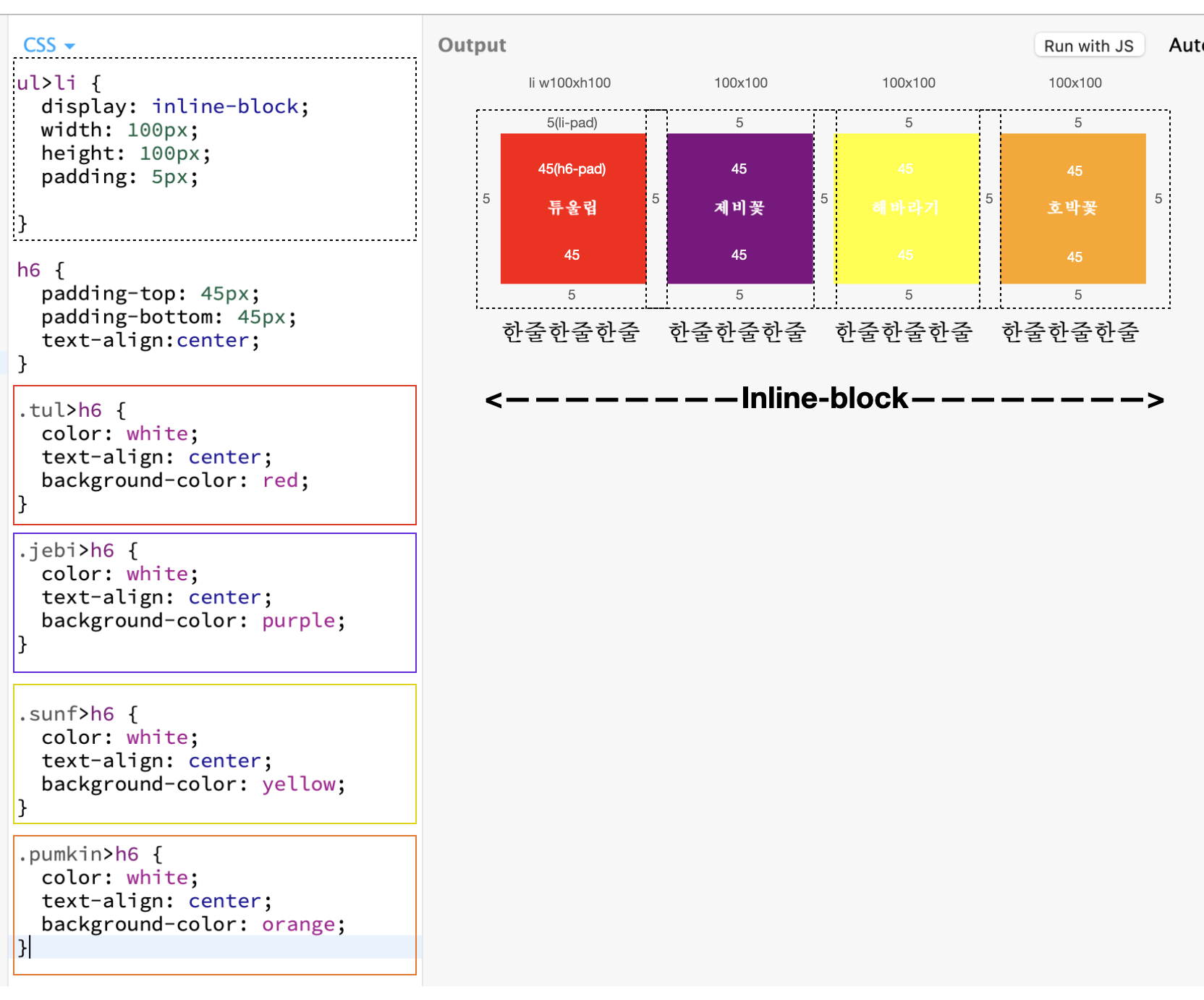
display:inline-block; - 태그를 인라인요소로 만들어주지만(가로나열) 블록요소 옵션을 쓸 수 있도록 허용
display:none; - 해당요소는 화면에 노출시키지 않음
</style>








1) display:inline-block으로 블록을 인라인으로 바꾸거나 2)줄바꿈이 일어나는 block 박스에 float 속성을 지정하면 해당 블록의 좌측 혹은 우측 주변으로 다른 요소들이 한줄에 올 수 있게 된다.

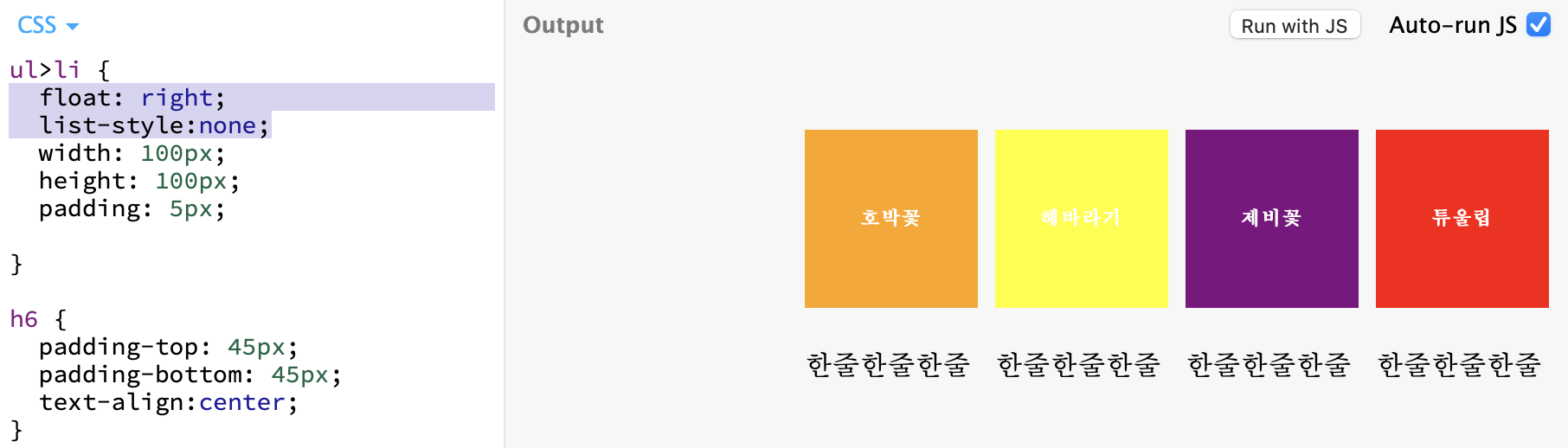
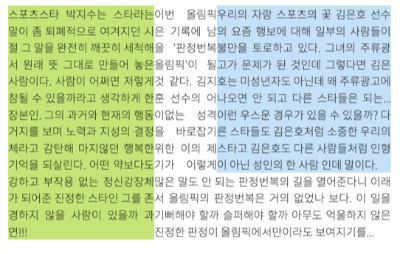
float 속성의 기본값은 none이며 해당 요소가 오른쪽에 오느냐 그리고 왼쪽에 오느냐에 따라서 right(한줄로 오른쪽부터 정렬) 와 left (한줄로 왼쪽부터 정렬)값으로 설정할 수 있다.


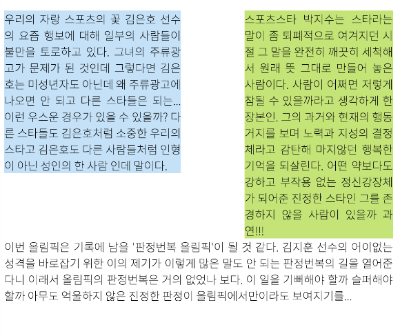
원하지 않는 요소들까지 해당 줄로 올라오는 것을 막으려면 clear 속성을 통해 float 속성을 정리해야 한다. 그러면 clear 속성이 지정된 요소를 포함하여 후속 요소들은 float 효과에서 벗어나게 된다. clear는 left(float:left 속성 정리), right(flaot:right 속성 정리), both(모든 값을 정리)가 있다.


'공부 > HTML,CSS' 카테고리의 다른 글
| [CSS] Float으로 인한 레이아웃 깨짐 해결 (0) | 2022.03.07 |
|---|---|
| 20220302_ HTML/CSS : position, 컨텐츠가 overflow일 때 처리 (0) | 2022.03.02 |
| 20220225_HTML/CSS : CSS로 편집 디자인하기 (0) | 2022.02.25 |
| 20220224_HTML/CSS : 선택자, font (0) | 2022.02.24 |
| 20220223_HTML : input 태그 2, <div> 태그 (0) | 2022.02.23 |