20220224_HTML/CSS : 선택자, font
2022. 2. 24.ㆍ공부/HTML,CSS
728x90
Selector 이용해서 구조 단위로 스타일 먹이기
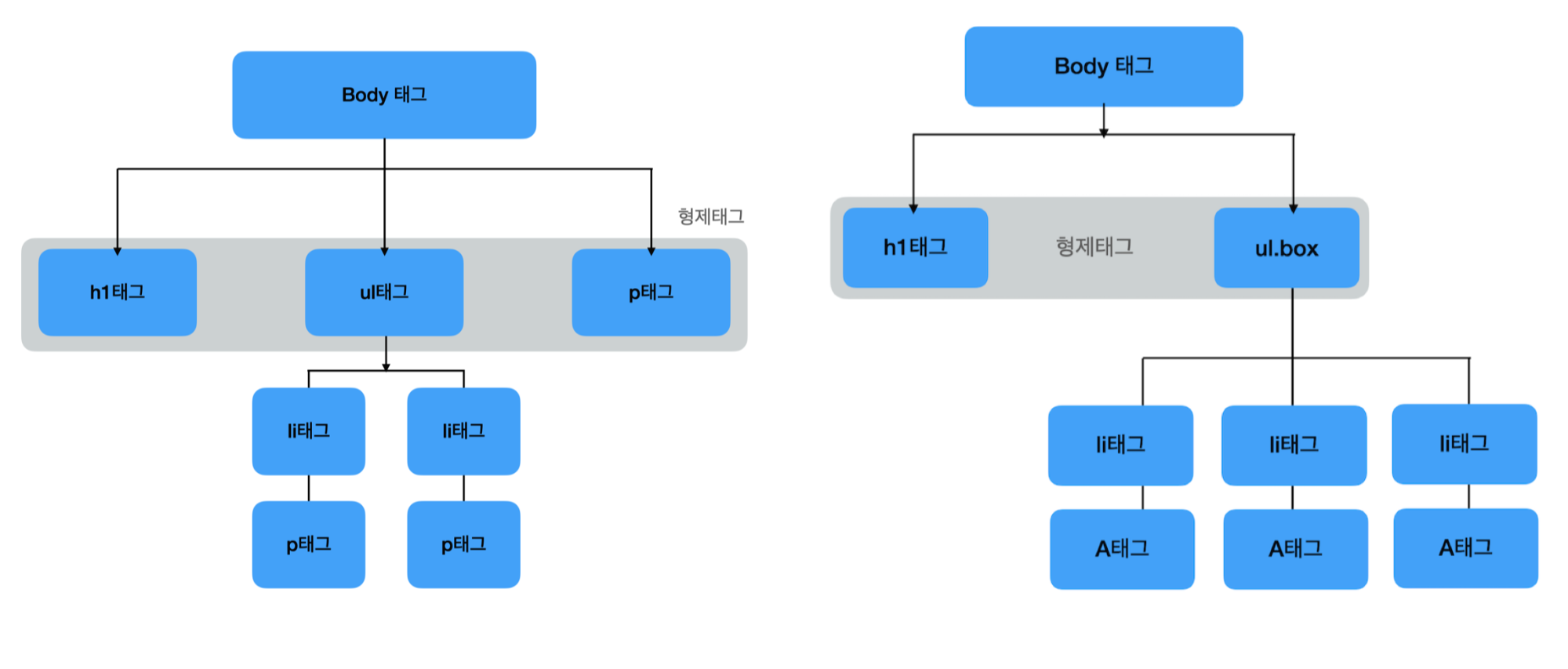
선택자를 이용하려면 HTML 코드를 구조적으로 볼 필요성이 있다. 아래 [코드1] 블럭에서 부모 태그인 바디 안의 <h1>, <ul>, <p>는 동등한 하이라키에 위치하며, 동등한 계층선 상에 있는 태그들을 형제 태그라고 부른다. 세 개의 형제 태그 중 <ul>만이 <li>를 하위 항목으로 가지고, <li>는 <p>를 하위 항목으로 갖는다.
코드 1.
<body>
<h1>확정 여행지 목록</h1>
<ul>
<li><p>2월 : 부산</p></li>
<li><p>3월 : 제주</p></li>
</ul>
<p>4월 울릉도는 미정입니다.</p>
</body>코드 2.
<body>
<h1>인강사이트 바로가기</h1>
<ul class="box">
<li><a href="#">자바 인강</a></li>
<li><a href="#">파이썬 인강</a></li>
<li><a href="#">CPP 인강</a></li>
</ul>
</body>
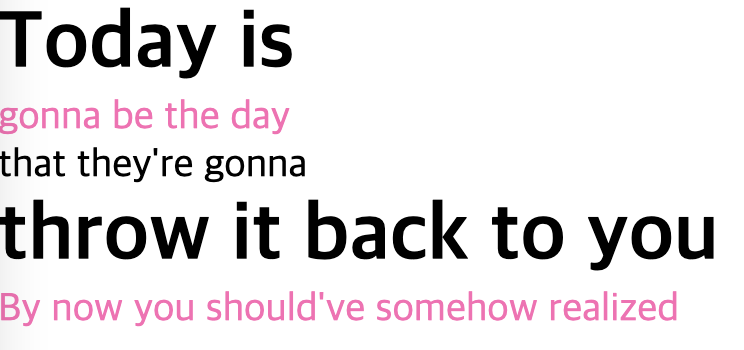
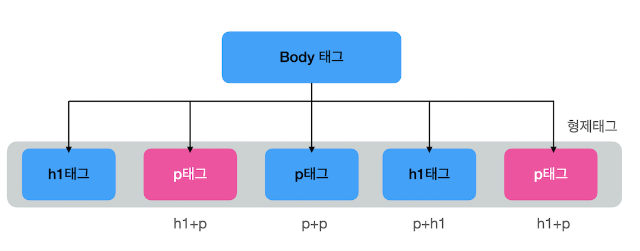
부모 자식 관계의 태그는 <style> 내부에서 "부모태그 > 자식태그" 방식으로 작성한다. 두 개 이상의 계층 지정도 가능하며, > 선택자의 경우는 근접해있는 관계의 태그만 표현이 가능하다. 형제 관계인 태그끼리는 <style> 내부에서 형제 태그와 연산자를 조합하여 작성할 수 있다. 아래 코드 블럭에서는 h1 태그와 근접해있는 p태그 안의 텍스트만 pink색으로 변경하였다.
코드 3.
<head>
<style>
/* 근접선택자는 특정 태그와 형제관계인 (자식x)
태그 중 맞닿아 있는 태그를 선택할 때 사용합니다. */
h1 + p {color:pink;}
</style>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Today is</h1>
<p>gonna be the day</p> <!-- 컬러 변경 부분 -->
<p>that they're gonna</p>
<h1>throw it back to you</h1>
<p>By now you should've somehow realized</p> <!-- 컬러 변경 부분 -->


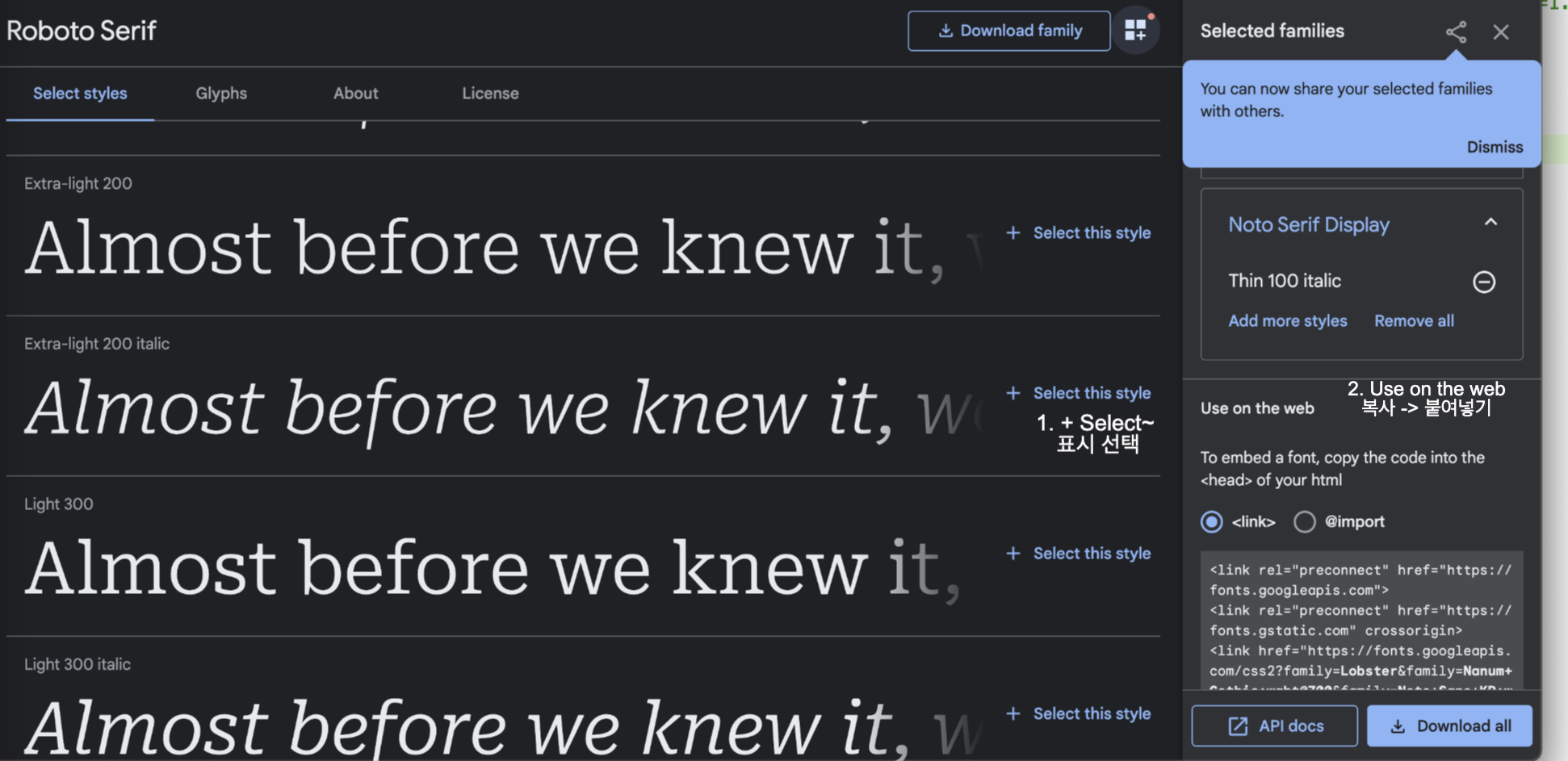
https://fonts.google.com/ 에서 웹 폰트 소스 가져와서 적용하기
구글 폰트에서 원하는 폰트를 클릭하고 상세 페이지의 스크롤바를 내려서 원하는 타입을 + Select this style 해준 뒤, 사이드바를 열어 링크 형식 혹은 import 형식으로 소스 코드를 얻어오면 vscode에서 적용할 수 있다.

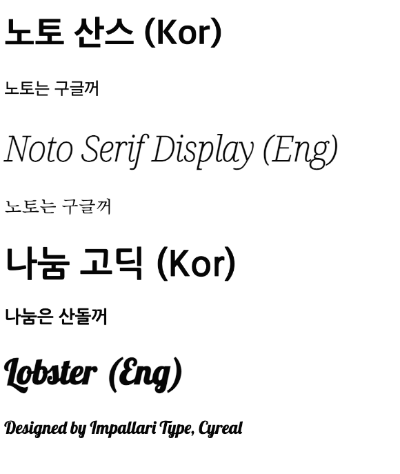
코드 4.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Lobster&family=Nanum+Gothic:wght@700&family=Noto+Sans+KR:wght@100&family=Noto+Serif+Display:ital,wght@1,100&display=swap');
.notoserif {font-family: 'Noto Serif Display', serif;}
.nanumgothic {font-family: 'Nanum Gothic', cursive;}
.labster {font-family: 'Lobster';}
</style>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 class="noto">노토 산스 (Kor)</h1>
<p class="noto">노토는 구글꺼</p>
<h1 class="notoserif">Noto Serif Display (Eng)</h1>
<p class="notoserif">노토는 구글꺼</p>
<h1 class="nanumgothic">나눔 고딕 (Kor)</h1>
<p class="nanumgothic">나눔은 산돌꺼</p>
<h1 class="labster">Lobster (Eng)</h1>
<p class="labster">Designed by Impallari Type, Cyreal</p>
</body>
</html>
'공부 > HTML,CSS' 카테고리의 다른 글
| 20220228_HTML/CSS : display, float (0) | 2022.03.01 |
|---|---|
| 20220225_HTML/CSS : CSS로 편집 디자인하기 (0) | 2022.02.25 |
| 20220223_HTML : input 태그 2, <div> 태그 (0) | 2022.02.23 |
| 20220222_HTML : 리스트 태그, 표 태그, input 태그 (0) | 2022.02.22 |
| 20220221_HTML : block tag & inline tag (0) | 2022.02.21 |