2022. 2. 22.ㆍ공부/HTML,CSS
항목을 나열하는 리스트 속성의 태그들 <ol>, <ul>
<h1>깃허브 커밋 프로세스</h1>
<ol>
<li>터미널 열기</li>
<li>cd 폴더 주소 입력</li>
<li>git add . 입력</li>
<li>git commit -m "커밋메세지" 입력</li>
<li>git push origin master 입력</li>
<li>커밋 완료</li>
</ol>
<ol> 태그를 열어 항목을 나열할 수 있다. <ol> 태그 안의 각 항목은 <li> 태그를 사용해 표시한다. <ol> 태그의 항목에는 기본적으로 숫자가 붙는다. 숫자를 표기하지 않고 싶으면 <ol> 대신 <ul>을 사용해주면 되고, 이 경우에는 숫자 대신 작은 원이 붙는다.
깃허브 커밋 프로세스
- 터미널 열기
- cd 폴더 주소 입력
- git add . 입력
- git commit -m "커밋메세지" 입력
- git push origin master 입력
- 커밋 완료
[위] <ol> 태그로 리스트 입력
깃허브 커밋 프로세스
- 터미널 열기
- cd 폴더 주소 입력
- git add . 입력
- git commit -m "커밋메세지" 입력
- git push origin master 입력
- 커밋 완료
[위] <ul> 태그로 리스트 입력
표를 만들 때 쓰이는 테이블 태그 <table>
<table> 태그를 열어 기본적인 표 자리를 만들어준다. <table> 태그 안에 <tr>을 작성하여 하나의 행을 만들 수 있다. <tr>로 만든 행에 열을 더하려면 <tr> 안에 <td>를 작성해준다. <tr>로 행 만들기, <td>로 열 만들기. (컴퓨터가 행을 먼저 만든다는 것을 기억할 것!)
아래의 소스 코드에서는 특히 1행 1열, 2행 2열, 3행 3열에는 <th> 태그로 제목 셀을 만들어주었으며, 태그로 인해 해당 셀의 텍스트가 볼드체로 표시하고 셀의 중앙에 배치되었다.
<table border="1"> <!--border 입력하여 테이블에 라인 그어주기-->
<tr><!--tr이 row개수를 결정-->
<th>제목 셀</th><!-- td가 column 개수-->
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<th>제목 셀</th>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
</tr>
<th>제목 셀</th>
<td>3행 2열</td>
<td>3행 3열</td>
</tr>
</table>
| 제목 셀 | 1행 2열 | 1행 3열 | 제목 셀 | 2행 2열 | 2행 3열 | 제목 셀 | 3행 2열 | 3행 3열 |
|---|
[위] 소스 코드 실행 모습
사용자의 입력값을 인식하는 <input> 태그
<input> 태그에는 type을 지정하여 다양한 사용자의 입력을 받을 수 있다. 지정할 수 있는 type에는 text, password, radio, checkbox, button, search, email, url, tel, number 등이 있다.
<h1>input 요소들</h1>
<form>
<!--fieldset은 여닫는 부분 사이를
사각형으로 영역을 만들어줌-->
<fieldset>
<legend>회원가입</legend>
<p>아이디 : <input type="text"/></p>
<p>비밀번호 : <input type="password"/></p>
<p>메일 수신여부 :
<input type="radio" name="recieve" />예
<input type="radio" name="recieve" />아니오
<!--radio 버튼을 만들 때 name을 한쌍으로 지정하여 중복 선택이 되지 않게 만든다.-->
</p>
<p>식사 여부 :
<input type="radio" name="dinner" />먹음
<input type="radio" name="dinner" />안먹음
<input type="radio" name="dinner" />먹는중
</p>
<p>현재 공부중인것
<input type="checkbox" name="study" />HTML
<input type="checkbox" name="study" />CSS
<input type="checkbox" name="study" />JS
</p>
<p>
제출
<input type="submit" value="전송">
<input type="reset" value="취소">
<input type="button" value="확인">
</p>
</fieldset>
</form>[위] type으로 text, password, radio, checkbox, submit(전송버튼), reset(취소버튼), button(일반버튼)을 지정
input 요소들
[위] 소스 코드 실행 모습
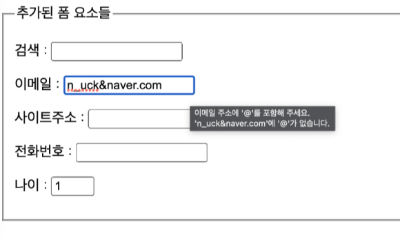
<p>검색 : <input type="search"></p>
<p>이메일 : <input type="email"></p>
<p>사이트주소 : <input type="url"></p>
<p>전화번호 : <input type="tel"></p>
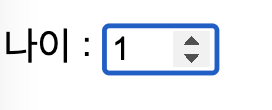
<p>나이 : <input type="number" min="0" max="150"></p>[위] input의 type으로 search, email, url, tel, number를 지정해주었다.


number 타입의 인풋 태그의 경우 스핀 박스로 조정할 수 있는 최소값과 최대값을 지정해줄 수도 있다.
'공부 > HTML,CSS' 카테고리의 다른 글
| 20220228_HTML/CSS : display, float (0) | 2022.03.01 |
|---|---|
| 20220225_HTML/CSS : CSS로 편집 디자인하기 (0) | 2022.02.25 |
| 20220224_HTML/CSS : 선택자, font (0) | 2022.02.24 |
| 20220223_HTML : input 태그 2, <div> 태그 (0) | 2022.02.23 |
| 20220221_HTML : block tag & inline tag (0) | 2022.02.21 |