20220221_HTML : block tag & inline tag
2022. 2. 21.ㆍ공부/HTML,CSS
728x90
Block tag & Inline Tag
HTML 상에서 코드를 한 줄씩 작성할 때마다, 아래와 같이 태그를 여닫아준다.
<p> 이렇게 내용을 넣으면 되는데, 내용 앞의 태그를 '열린 태그'라고 부르며 내용 뒤의 태그를 '닫힌 태그'라고 부른다.</p>
태그의 종류에는 두 가지가 있는데 먼저 1) 블록 태그는 태그를 여닫을 때마다 줄바꿈이 적용되는 반면 2) 인라인 태그는 태그를 여닫을 때마다 줄바꿈이 적용되지 않는다.
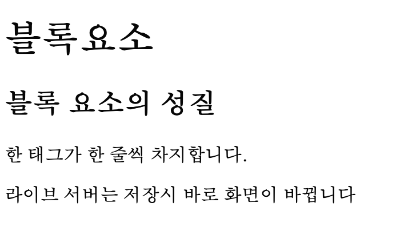
1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소 페이지</title>
</head>
<body>
<h1>블록요소</h1>
<h2>블록 요소의 성질</h2>
<p>한 태그가 한 줄씩 차지합니다.</p>
<p>라이브 서버는 저장시 바로 화면이 바뀝니다</p>
</html>
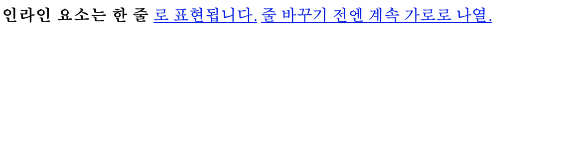
2)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>인라인태그 페이지</title>
</head>
<body>
<strong>인라인 요소는 한 줄</strong>
<a href="#">로 표현됩니다.</a>
<a href="#">줄 바꾸기 전엔 계속 가로로 나열.</a>
</body>
</html>
'공부 > HTML,CSS' 카테고리의 다른 글
| 20220228_HTML/CSS : display, float (0) | 2022.03.01 |
|---|---|
| 20220225_HTML/CSS : CSS로 편집 디자인하기 (0) | 2022.02.25 |
| 20220224_HTML/CSS : 선택자, font (0) | 2022.02.24 |
| 20220223_HTML : input 태그 2, <div> 태그 (0) | 2022.02.23 |
| 20220222_HTML : 리스트 태그, 표 태그, input 태그 (0) | 2022.02.22 |