[CSS] Flex
2022. 3. 9.ㆍ공부/HTML,CSS
728x90

- 부모 개체에게 display : flex를 선언해주면 float처럼 다른 박스들의 흐름을 해치지 않고도 자식 요소에게 동일하게 적용되는 수직/수평 정렬을 쉽게 구현할 수 있다.
- flex-direction : row, row-reverse, column, column-reverse
- flex-wrap : nowrap, wrap, wrap-reverse
- order : 플렉스 아이템에 적용, 0보다 작은 값을 지정할 경우 제일 첫번째로 위치할 수 있다.
* {
box-sizing: border-box; /* 박스 사이즈를 width와 height 기준이 아닌 border 기준으로 설정 */
margin: 0;
}
body {
font-family: "Roboto", sans-serif;
letter-spacing: -0.02em;
}
a {
font-size: 18px;
line-height: 20px;
color: #8492a6;
text-decoration: none;
}
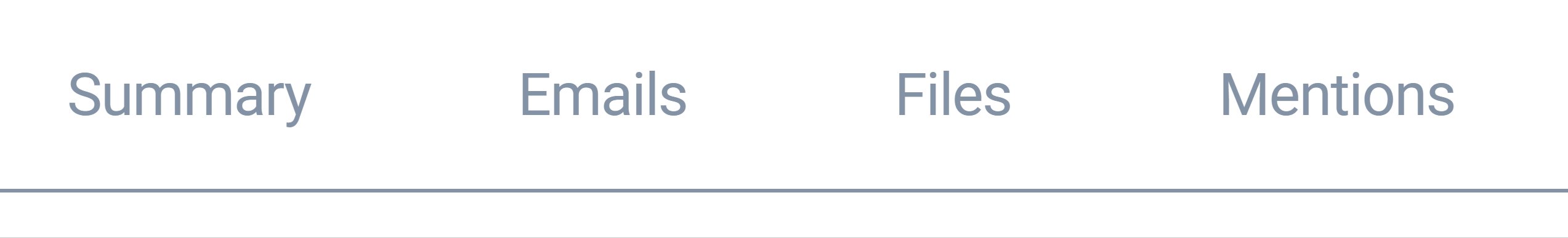
.tab-menu {
display: flex; /* 부모 요소에게 display : flex 선언 */
flex-direction: row; /* row(기본값, 왼->오) | cloumn(위->아래) */
flex-wrap: nowrap; /* nowrap(기본값, 한 줄 정렬) | wrap(여러줄 정렬 허용) */
padding-left: 0;
border-bottom: 1px solid #e5eaef;
list-style-type: none;
}
.tab-menu-item {
margin-right: 16px;
}
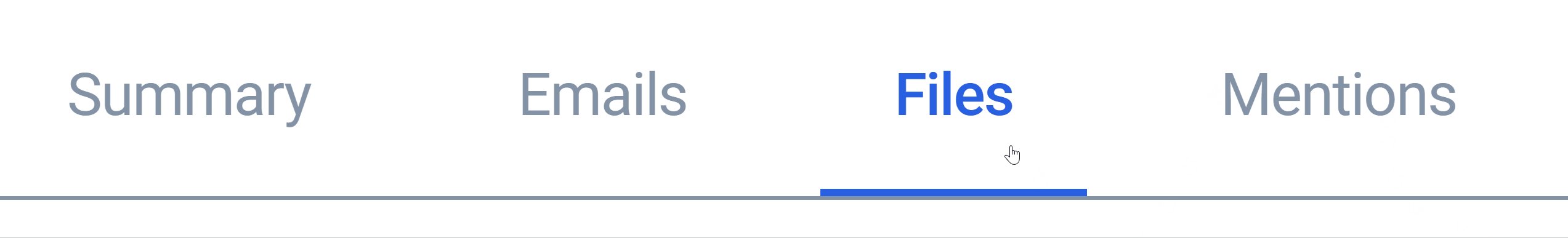
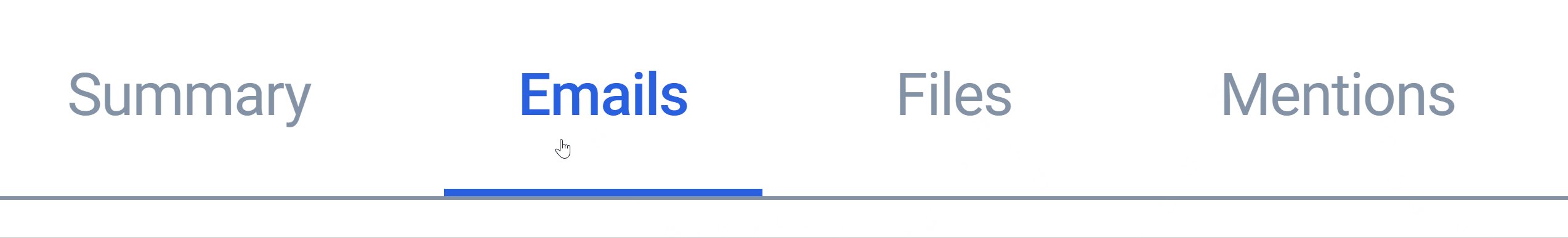
.tab-menu-item a:hover {
font-weight: 500;
color: #2860e1;
border-bottom: 2px solid #2860e1;
}
.tab-menu-item a {
display: block;
padding: 16px 20px;
}
.tab-menu-item:last-child {
margin-right: 0;
}'공부 > HTML,CSS' 카테고리의 다른 글
| [Bootstrap] JavaScript 플러그인을 이용한 동적 탭메뉴 (0) | 2022.03.21 |
|---|---|
| [Bootstrap] Dropdown 메뉴 구현 (0) | 2022.03.18 |
| [CSS] Float으로 인한 레이아웃 깨짐 해결 (0) | 2022.03.07 |
| 20220302_ HTML/CSS : position, 컨텐츠가 overflow일 때 처리 (0) | 2022.03.02 |
| 20220228_HTML/CSS : display, float (0) | 2022.03.01 |