[JavaScript] 이벤트 핸들러 이용한 아코디언 메뉴 구현 (jQuery)
2022. 3. 14.ㆍ공부/JavaScript
728x90
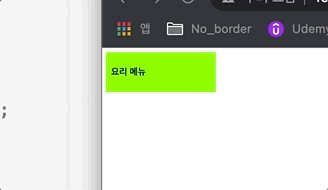
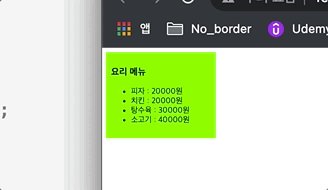
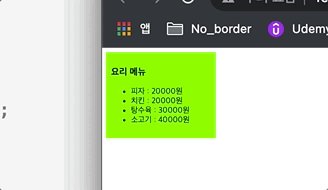
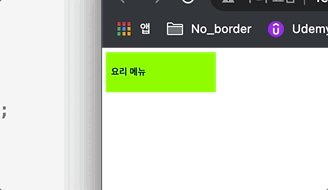
1. mouseenter 시 display가 block이 되는 함수 실행, mouseleave 시 display가 none이 되는 함수 실행
// #listWrap에 mousenter시
// .list의 .css() "display"를 block으로
// mouseleave시 display 속성을 none으로 바꾸게
// 이벤트를 2개 설정
$("#listWrap").mouseenter(function() { // 메뉴 펼쳐지게
$(".list1").css("display","block");
});
$("#listWrap").mouseleave(function() { // 메뉴 접혀지게
$(".list1").css("display","none");
});

2. .hover(함수1{}, 함수2{})로 작성하며, 마우스 올렸을 시 함수 1 실행 & 마우스 내렸을 시 함수 2 실행
$("#menu").hover(function(){
$(".list").css("display", "block");
}, function() {
$(".list").css("display", "none");
});

'공부 > JavaScript' 카테고리의 다른 글
| [JavaScript] Spread 연산자 (0) | 2022.03.17 |
|---|---|
| [JavaScript] Arrow Function (0) | 2022.03.15 |
| [JavaScript] <script> 태그의 위치 (0) | 2022.03.12 |
| [JavaScript] 이미지 슬라이더 구현 (0) | 2022.03.12 |
| [JavaScript] DOM Elements 조작 (0) | 2022.03.10 |