[JavaScript] DOM (문서 객체 모델 : Document Object Model)
2022. 3. 8.ㆍ공부/JavaScript
728x90
HTML 웹 페이지는 일종의 문서다. 여러가지 프로그래밍 언어가 접근할 수 있게 만든 문서 인터페이스를 DOM이라고 부르는데, DOM이란 문서 객체 모델(Document Object Model)의 준말이다. HTML,CSS,JavaScript를 통해 DOM 구조에 접근하여 문서 구조, 스타일, 내용을 변경한다.
<body>
<div>
<h1 id="title">선택자</h1>
<h2 id="title">원거리 선택자</h2>
<ul>
<li>getElementById</li>
<li>getElementByTagName</li>
</ul>
<h2>근거리 선택자</h2>
<ul id="Myli">
<li>parentNode</li>
<li>childNode</li>
<li>children</li>
<li>firstChild</li>
<li>previousibling</li>
<li>nextSibling</li>
</ul>
</div>
DOM이 없다면 스크립트 언어는 웹 페이지에 대한 정보를 갖지 못하게 된다. 자바스크립트에서는 <script>를 작성하여 문서 자체를 조작하거나 window elements를 위한 API를 사용하여 DOM을 사용한다. .onload나 window object를 사용하여 DOM 문서가 로드될 때 함수를 실행시킬 수 있다.
window.open("경로", "창이름", "옵션") //새 창 하나 더
window.alert("문자") //경고창
window.prompt("질문", "기본값") //사용자 입력창
window.confirm("질문") //확인, 취소창
window.setTimeout(함수, 정수) //정수 초 이후 함수 1번 실행
window.setInterval(함수, 정수) //정수 초 마다 함수 실행
/*
window.는 생략 가능
*/
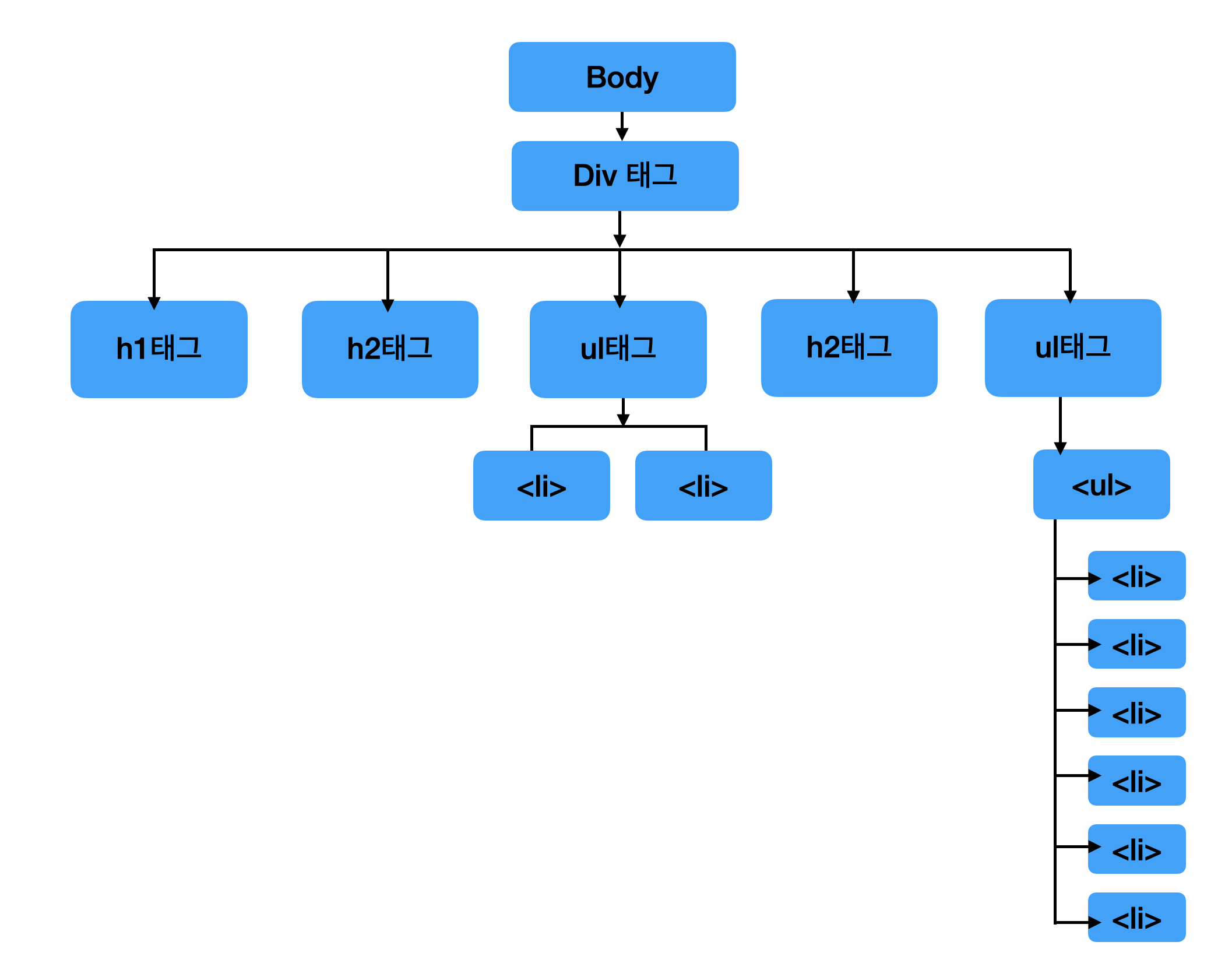
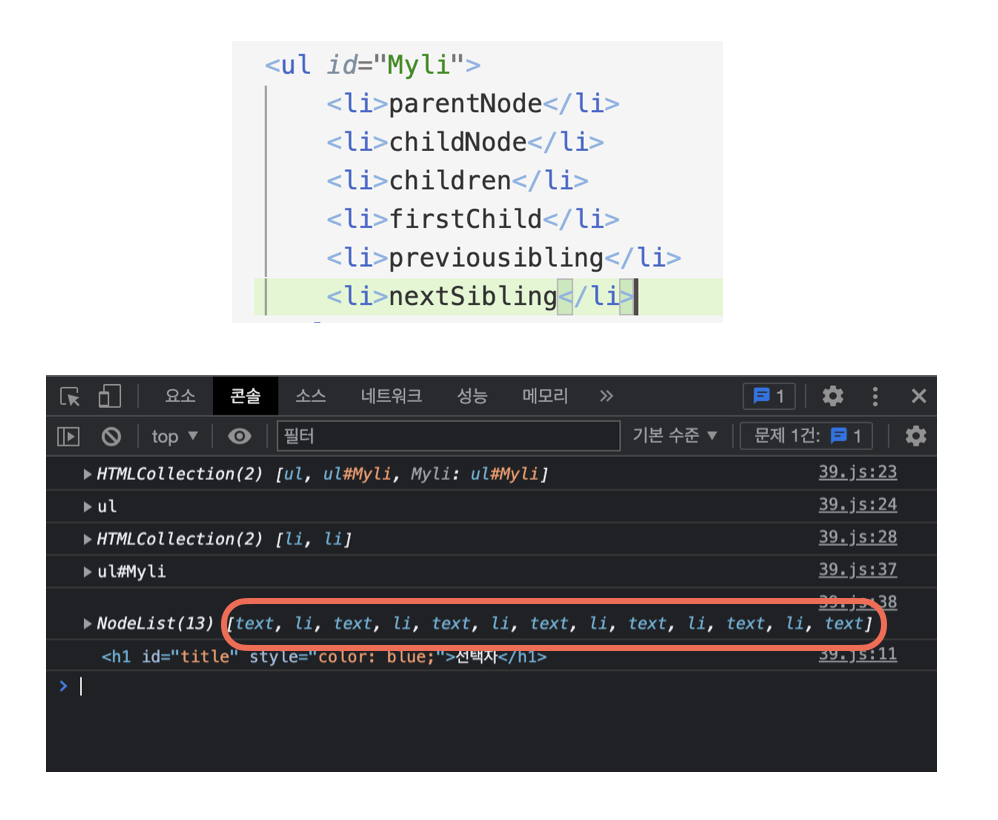
노드와 객체로 문서를 표현하기 때문에 DOM은 트리 구조를 가진다. 그림에서는 생략되었지만, 각 element 안의 text도 하나의 객체로 취급된다. .getElementsByTagNamed으로 객체 호출 시 text도 element로 인식하는 모습을 볼 수 있다.


Ref.
https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction
'공부 > JavaScript' 카테고리의 다른 글
| [JavaScript] 이미지 슬라이더 구현 (0) | 2022.03.12 |
|---|---|
| [JavaScript] DOM Elements 조작 (0) | 2022.03.10 |
| [JavaScript] Hoisting (0) | 2022.03.08 |
| 20220304_JavaScript : 기초 2 (0) | 2022.03.04 |
| 20220303_JavaScript : 기초 1 (0) | 2022.03.03 |