[Component] 간단한 헤더 만들기
2024. 1. 20.ㆍ공부/HTML,CSS
728x90

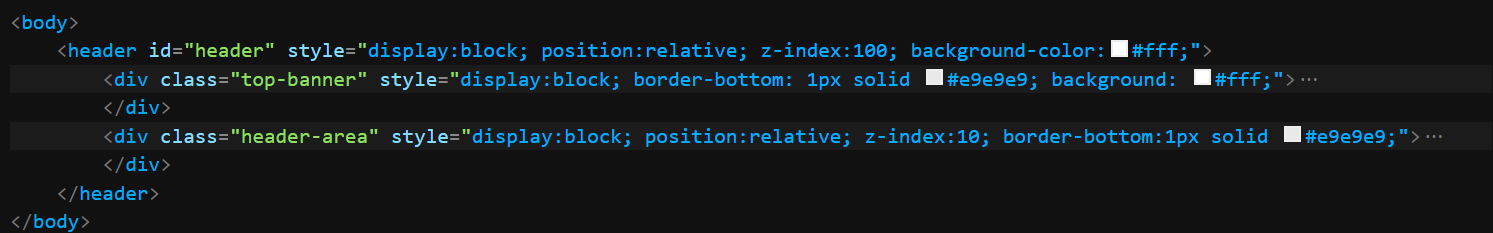
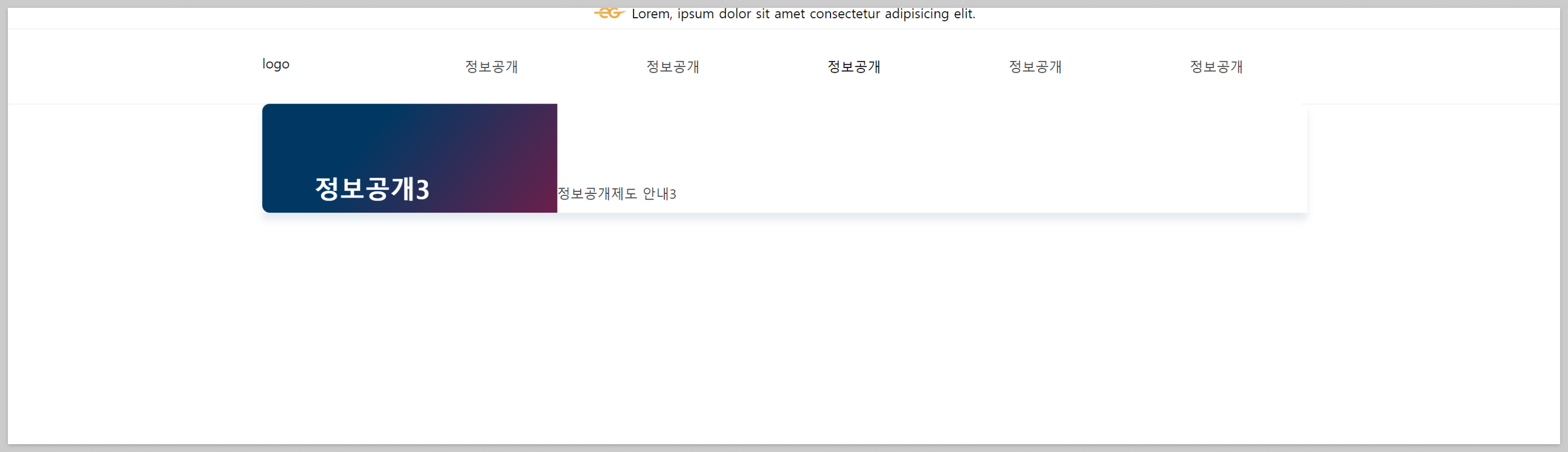
상단바(.top-banner)와 헤더(.header-area)가 분리되어있다. 상단바의 경우 top-banner로 배경과 회색선을 가진 영역을 만들어준 후 ban-wrap로 max-width:1440px,padding:8px 0을 주어 표현의 영역을 작성하였다.


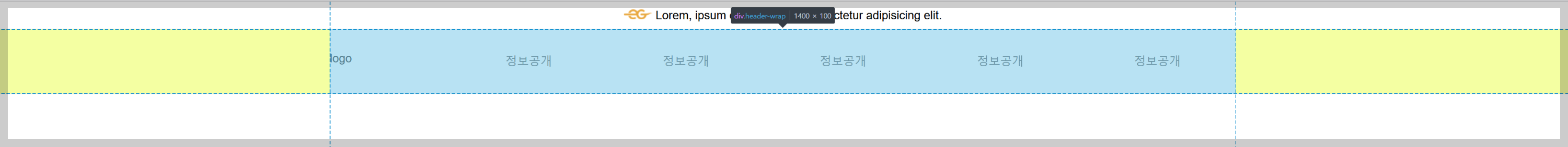
헤더의 경우 header-wrap의 max-width를 1400px로 주고,


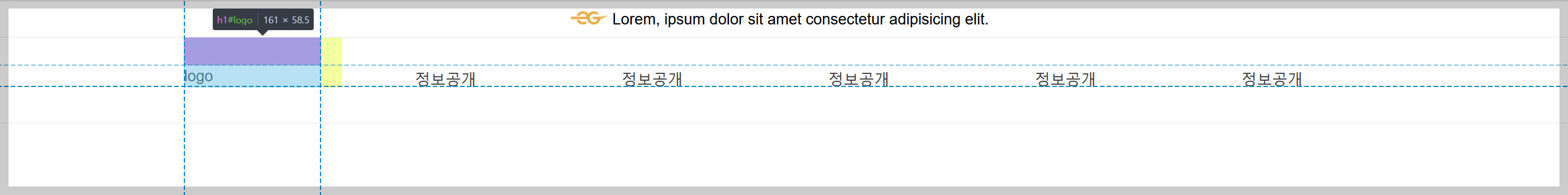
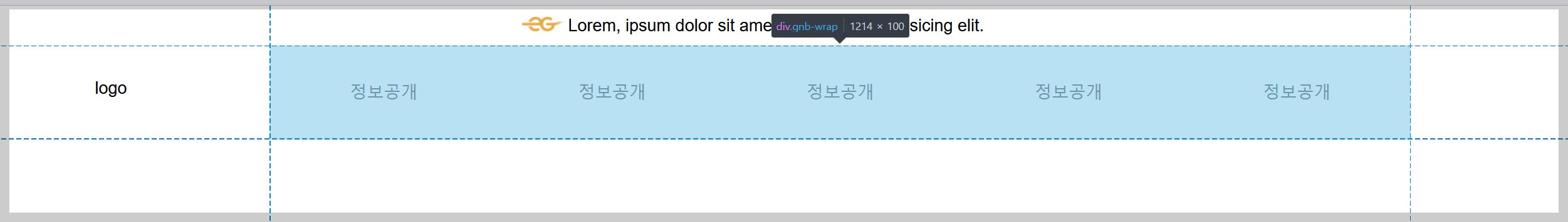
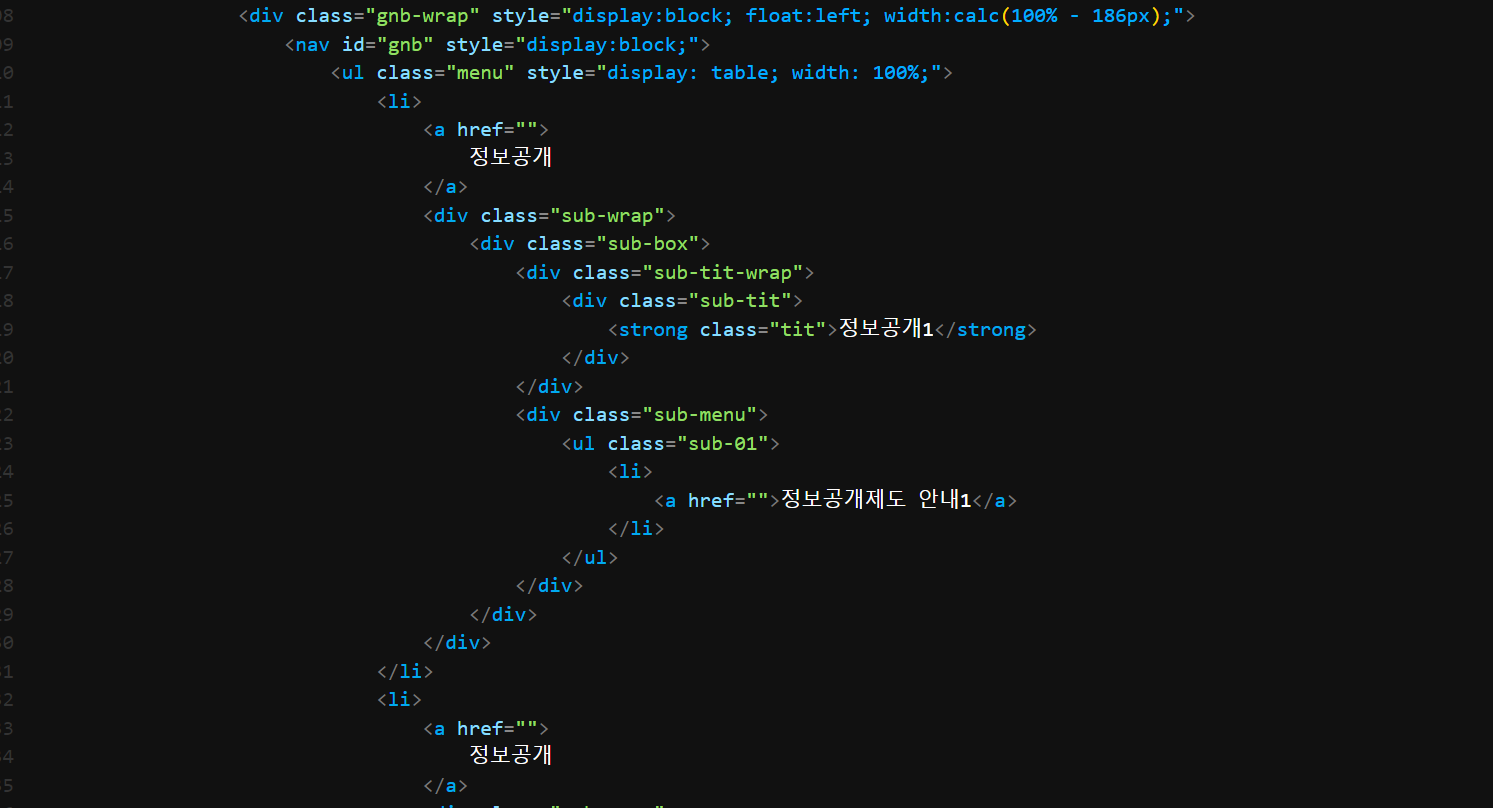
header-wrap 안의 두가지 개체(logo, gnb-wrap)를 일렬로 정렬하기 위해 두 개체 모두 float:left를 사용하였다. gnb-wrap같은 경우는 width에 calc연산을 주어 로고의 너비만큼의 px를 제한 100%를 차지하게 하였다.

#gnb의 경우 자식 개체로 .menu를 가지고 있는데, menu에 display 속성을 주고 menu > li에 display:table-cell을 주었다. li 태그 안에는 첫 방문 시 노출되는 1차 메뉴(a태그)와 1차 메뉴에 마우스 오버 시 나타나는 서브메뉴(.sub-wrap)를 포함하고 있다.
CSS
CSS는 3개의 영역으로 나뉜다. 첫 부분은 서브 메뉴 디자인, 두번째 부분은 서브 메뉴의 디폴트를 숨김 처리, 마지막 부분은 .on을 붙였을 시 효과 처리에 대한 내용이다.
#header .header-area .header-wrap .gnb-wrap #gnb .menu>li .sub-wrap {
position: absolute;
top: 100%;
left: 0;
z-index: 90;
box-shadow: 0 10px 10px 0 #98AFC540;
} /* 서브 메뉴 디자인 */
#header .header-area .header-wrap .gnb-wrap #gnb .menu>li .sub-wrap {
visibility: hidden;
opacity: 0;
transition: visibility 0s 0.1s;
} /* 서브 메뉴의 디폴트를 숨김 처리 */
#header .header-area .header-wrap .gnb-wrap #gnb .menu>li .sub-wrap.on {
visibility: visible;
opacity: 1;
transition: visibility 0s 0s;
} /* 서브 메뉴에 addClass를 on으로 추가 시 보여지도록 처리 */
JS
JS로 mouseover 인터랙션에 따라 클래스를 추가하는 제이쿼리 코드를 작성하였다.
$(document).ready(function () {
var $gnb = $('#header .header-wrap .gnb-wrap #gnb');
var $menuList = $('#header .header-wrap .gnb-wrap #gnb .menu > li');
var $menu = $('#header .header-wrap .gnb-wrap #gnb .menu > li > a');
var $menuSubWrap = $('#header .header-wrap .gnb-wrap #gnb .menu > li .sub-wrap')
$menuList.on('mouseover', function () {
var $this = $(this);
var $list = $this.closest('li');
var $subMenu = $list.find('.sub-wrap');
$subMenu.addClass('on');
})
$menuList.on('mouseleave', function () {
var $this = $(this);
var $subMenu = $this.find('.sub-wrap');
$subMenu.removeClass('on');
})
})

'공부 > HTML,CSS' 카테고리의 다른 글
| 웹 구축을 위한 최소한의 조건, 웹 접근성 (1) | 2024.10.04 |
|---|---|
| [HTML/CSS] 뷰포트 중앙정렬하기 (0) | 2024.01.03 |
| [HTML/CSS] em과 rem (0) | 2023.12.02 |
| [HTML/CSS] 체크박스 커스텀 (0) | 2023.11.29 |
| [웹접근성] 적절한 대체 텍스트 제공 (1) | 2023.11.28 |