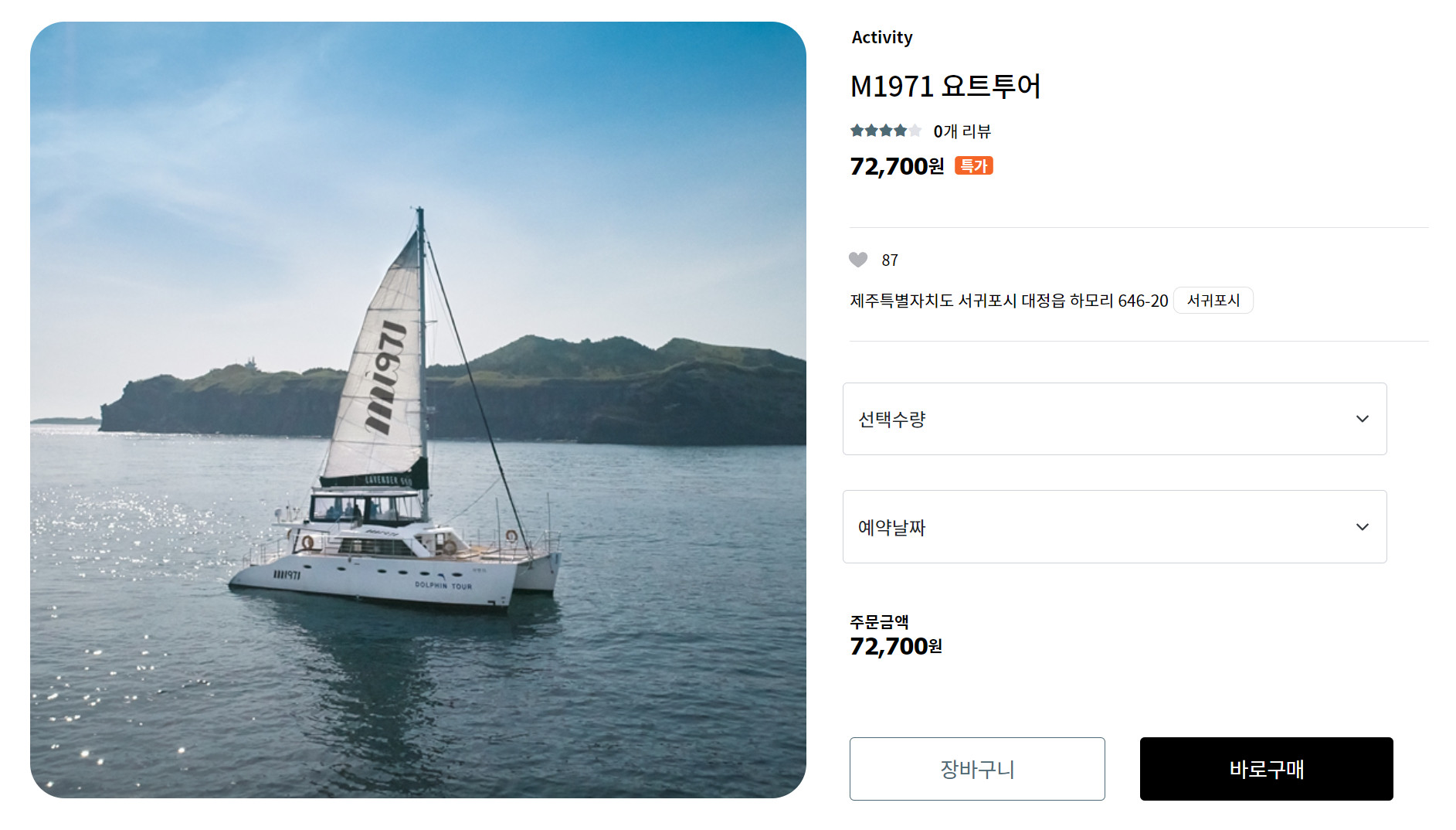
[React] 가격 컴포넌트(가격 표시 UI) 만들기
2022. 8. 25.ㆍ공부/React
728x90



가격을 컴포넌트라 칭하는 이유는 만들 때 보통 폰트와 다른 규격화를 했기 때문이다...... 나만 아는 디테일.....
가격의 경우 나열된 숫자가 하나의 묶음으로 보일 수 있도록 보통 글자보다 자간을 더 좁게 주었다. (보통 글자는 letter-spacing: -0.01em;) 가격 중요하니 딱 잘 보이면 좋겠어서 font-weight는 700으로 주었다.
.price-12 .price-20 .price-32 {
font-weight: 700;
letter-spacing: -0.02em;
font-family: "Tahoma";
line-height: 1;
}
가격 뒤에 붙는 단위인 "원"의 경우 속성이 다르므로 숫자와 다른 폰트를 적용한다.
.currency {
font-family: "Noto Sans KR", sans-serif;
}
만들 때 가장 중요한 부분은, 표기 시에 3자리 수마다 콤마가 찍힐 수 있도록 .toLocaleString() 함수를 사용하는 것이다.
...
<div className="productUnit-contents-price">
<h1 className="unit-tit price-20" ref={fprice}>{(item.price * 1).toLocaleString()}<h1 className="currency">원</h1></h1>
</div>
/* {(item.price * 1).toString().replace(/\B(?=(\d{3})+(?!\d))/g, ',')}도 동일하게 표기됨 */
...
데이터를 전달할 때는 UI에 표기된대로 전달하지 않고 상태값을 전달하여 연산이 용이하게 한다.
'공부 > React' 카테고리의 다른 글
| [React] React Router DOM (0) | 2022.08.27 |
|---|---|
| [React] 라이브러리를 사용한 데이터 시각화(armChart, D3, Recharts) (2) | 2022.08.27 |
| [React] 댓글 기능 구현 (0) | 2022.08.23 |
| [React] 별점 컴포넌트 만들기 (0) | 2022.08.21 |
| [React] 좋아요 기능 중복 선택 문제 해결 (0) | 2022.07.13 |