2022. 6. 12.ㆍ공부/JavaScript
리액트를 배우며 가장 많이 등장했던 자바스크립트 함수가 바로 map 함수였다. map 함수는 배열을 다른 형태의 배열로 재생산할 때 쓰인다. 배열 내의 존재하는 모든 요소 각각에 대하여 주어진 콜백 함수를 호출하고, 배열의 각 요소에 대해 실행한 콜백의 결과를 모아 새로운 배열을 반환한다.
1) map
Syntax :
arr.map(Callback(currentValue,index,array),[thisArg]);
1) Callback 함수의 첫번째 인자 : 현재 처리할 요소를 변수로 나타낸 이름 ex. numbers.map(function(number){...}) 보통 이렇게 사용
2) Callback 함수의 두번째 인자(optional) : 처리할 요소의 원본 인덱스 값
3) Callback 함수의 세번째 인자(optional) : map을 호출할 배열(원본 배열)
4) [thistArg] (optional) : 콜백 내에서 this로 사용될 값
const animals = [
{
name : 'lion',
size : 'big',
isAggresive: true,
weight: 200
},
{
name : 'cat',
size : 'small',
isAggresive: true,
weight: 10
},
{
name : 'dog',
size : 'small',
isAggresive: true,
weight: 20
},
{
name : 'rat',
size : 'small',
isAggresive: true,
weight: 2
}
]
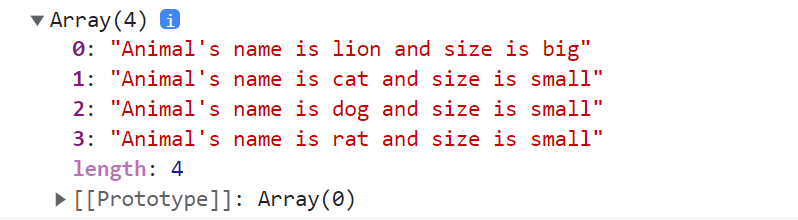
const aniamalsNames = animals.map(function(animal) {
return `Animal's name is ${animal.name} and size is ${animal.size}`
});
console.log(animalsNames);
리액트에서는 json으로 저장된 state값을 화면에 랜더할 때 map을 주로 사용한다.
import React, { useState } from "react";
const InteractionSample = () => {
const [names, setNames] = useState([
{ id: 1, text: "눈" },
{ id: 2, text: "바람" },
{ id: 3, text: "비" },
{ id: 4, text: "우박" }
]);
const namesList = names.map((name) => <li key={name.id}>{name.text}</li>);
return (
<>
<div>{namesList}</div>
</>
);
};
export default InteractionSample;
2) filter
Syntax : map과 같음
콜백 함수의 내용으로 조건을 적어주면 조건에 맞는 값을 리턴함
const numbers = [1,2,3,4,5,6];
const biggerThanThree = numbers.filter(number => number > 3);
3) some
Syntax : map과 같음
콜백 함수의 내용으로 조건을 적어주고, 원본 배열의 원소 중 조건에 맞는 값이 하나라도 있다면 true를 리턴함
const students = [
{
score : 48,
},
{
score : 60
},
{
score : 55
}
]
const result = students.some((student) => student.score < 50);
console.log(result);
4) every
Syntax : map과 같음
콜백 함수의 내용으로 조건을 적어주고, 원본 배열의 원소가 모두 조건에 맞다면 true를 리턴함 (하나라도 틀린 값이 있으면 false)
const students = [
{
score : 48,
},
{
score : 60
},
{
score : 55
}
]
const result = students.some((student) => student.score > 40);
console.log(result);
+ 5) reduce
Syntax :
arr.reduce(callback(previousValue, currentValue, currentIndex, array), initialValue);1) Callback 함수의 첫번째 인자 : 초기값에 누적하여 더한 값
2) Callback 함수의 두번째 인자 : 더할 값 (현재 처리되고 있는 값)
3) Callback 함수의 세번째 인자(optional) : 현재 처리되고 있는 값의 인덱스
4) Callback 함수의 네번째 인자(optional) : 원본 배열
4) initialValue(optional) : 초기값, callback을 호출할 때 첫 previousValue로 사용하며 없을 경우 첫번째 previousValue값이 초기값이 됨
const numbers = [1,2,3,4,5,6];
const total = numbers.reduce(function(acc,cur){
return acc+cur;
// 첫번째 바퀴 : 0(acc) + 1(cur)
// 두번째 바퀴 : 0 + 1(acc) + 2(cur)...
// 세번째 바퀴 : 0 + 1 + 2(acc) + 3(cur)...
},0); // 맨 처음 값은 0으로 지정
console.log(total);
reduce는 보통 누적값 더할 때 쓰인다.
const animals = [
{
name : 'lion',
size : 'big',
isAggresive: true,
weight: 200
},
{
name : 'cat',
size : 'small',
isAggresive: true,
weight: 10
},
{
name : 'dog',
size : 'small',
isAggresive: true,
weight: 20
},
{
name : 'rat',
size : 'small',
isAggresive: true,
weight: 2
}
]
const totalWeight = animals.reduce(function(acc,cur) {
return acc + cur.weight;
},0)
console.log(totalWeight);
배열에 들어있는 중복 원소 제거할 때도 쓰인다.
// reduce로 중복 원소 제거하는 법
const array = [0,1,2,3,3,3,4,5,5,6,6];
const newArr = array.reduce((pre, curr) => pre.includes(curr) ? pre : [...pre,curr],[]);
console.log(newArr);+ reduceRight
Syntax : reduce와 같음, 더하는 순서가 배열의 맨 뒤에서부터 시작함
arr.reduceRight(callback(previousValue, currentValue, currentIndex, array), initialValue);
'공부 > JavaScript' 카테고리의 다른 글
| [JQuery] 레이어 팝업 띄우기 (0) | 2023.11.26 |
|---|---|
| [JQuery] 간단한 슬라이더 구현 코드 (0) | 2022.08.23 |
| [JavaScript] 코딩테스트에서 자주 쓰는 필수 API (0) | 2022.06.10 |
| [JavaScript] Query String (0) | 2022.06.10 |
| [JavaScript] 비동기 통신으로 DB 데이터 받아오기 (0) | 2022.06.07 |