[React] localhost:3000로 접속하기
2022. 5. 25.ㆍ공부/React
728x90
1. node.js 설치
2. npm과 yarn(자바스크립트 패키지 관리 도구) 설치 (VS Code의 터미널에서 설치 가능)
3. VS Code를 켜고 워크스페이스로 사용할 폴더로 들어가서 create-react-app 설치
npm install -g create-react-app
4. create-react-app 명령어로 새로운 폴더 생성
npx create-react-app client
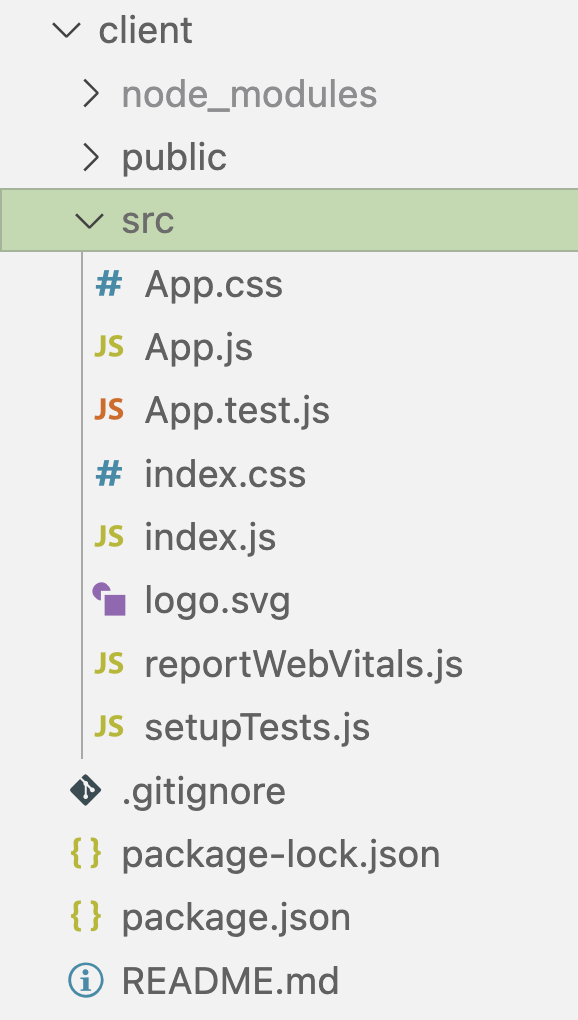
5. client 경로에서 파일과 폴더가 생성된 것을 확인

6. client 경로에서 아래의 명령어로 react 서버 실행
npm start
7. 브라우저를 켜고 localhost:3000으로 접속하여 리액트 서버 연결 확인

'공부 > React' 카테고리의 다른 글
| [React] 컴포넌트의 LifeCycle (0) | 2022.06.13 |
|---|---|
| [React] Ref (Props의 한 종류) (0) | 2022.06.13 |
| [React] 함수형 컴포넌트와 클래스형 컴포넌트 (0) | 2022.06.09 |
| [React] State와 Props (0) | 2022.06.08 |
| [React] rcc로 컴포넌트 만들기 (1) | 2022.06.07 |