2022. 4. 13.ㆍ공부/HTML,CSS
사용자가 사이트에 접속하면, 브라우저는 서버에 페이지를 요청한다. 서버로부터 정보를 전송받게되면 브라우저는 전송받은 코드를 해석하여 화면에 그리기위해 HTML에 있는 요소들을 Document Object Model로 만들기 시작한다. DOM에는 우리가 각각 정의한 요소들이 나무 형태로 요소들마다 각각의 뿌리를 내려가며 구성되어 있다. DOM이 다 그려지면 DOM과 CSS를 병합하여 CSS Object Model을 만들고, DOM과 CSSOM을 결합하여 최종적으로 브라우저에 표기될 요소들만 선별된 Render Tree를 구현하고 페이지를 렌더링한다.
위와 같은 일련의 과정을 수행하는 요소는 브라우저의 랜더링 엔진이다. 랜더링 엔진은 HTML과 CSS를 파싱하여 화면을 표시한다. 사용자의 접속부터 브라우저가 하나의 페이지를 파싱하기까지 필요한 브라우저의 주요 구성 요소는 총 7가지로 (1)유저 인터페이스, (2)브라우저 엔진, (3)랜더링 엔진, (4) 네트워크, (5) 자바스크립트 해석기 (6) UI 백엔드 (7)데이터 저장소로 구성되어 있다.

- 1. 유저 인터페이스(User Interface) : 뷰포트를 제외한 브라우저의 모든 요소 (주소 표시줄, 북마크 메뉴, 버튼 등)
- 2. 브라우저 엔진(Browser Engine) : 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
- 3. 렌더링 엔진(Rendering Engine) : HTML과 CSS를 해석하여 화면에 뿌려주는 역할
- 4. 네트워크 (Network) : HTTP 요청과 같은 네트워크 호출에 사용됨
- 5. 자바스크립트 인터프리터(JavaScript Interpreter) : 자바스크립트 코드를 해석하고 실행
- 6. UI 백엔드 (UI Backend) : 기본적인 위젯(콤보 박스 등)을 그림
- 7. 자료 저장소(Data Persistence) : 브라우저가 쿠키나 로컬 스토리지, HTML 명세 등의 자료를 저장하는 계층

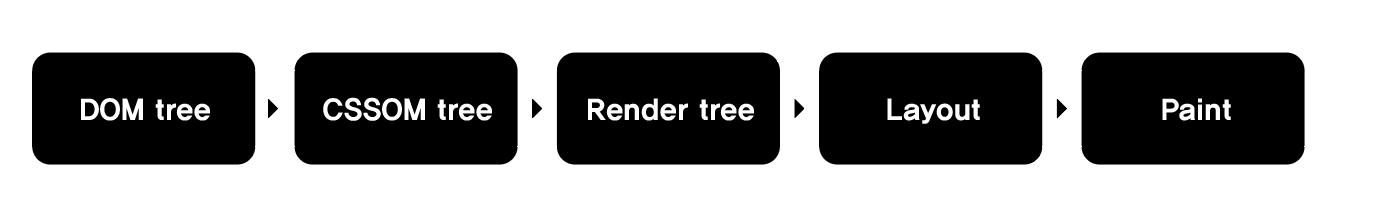
1. HTML 마크업을 처리하고 DOM 트리를 빌드 ('무엇을 그릴까?' 결정하는 단계)
2. CSS 마크업을 처리하고 CSSOM 트리를 빌드 ('어떻게 그릴까?' 결정하는 단계)
3. DOM과 CSSOM을 결합하여 랜더링 트리를 형성 (화면에 그려질 것만 결정)
4. 랜더링 트리에서 레이아웃을 실행하여 각 노드의 기하학적 형태를 계산 (Box-Model형성하는 단계, Reflow라고 부름) -> 노드를 화면의 정확한 위치에 표시하기 위해 위치와 크기를 계산하는 과정이다. 마지막으로 계산된 위치와 크기 등의 스타일이 실제 픽셀로 표현하는 과정이 시작된다. - 이 과정도 Paint(Resterizing)
5. 개별 노드를 화면에 Paint(Resterizing)
그래서, 랜더링 과정을 고려하여 서비스를 최적화하려면?
- 1. DOM 만든 후 빠르게 CSSOM을 빌드할 수 있도록 CSS는 <head> 바로 아래에 작성한다.
- 2. 랜더 트리를 형성할 때 자바스크립트 코드를 만나게 되면 런타임 환경에 수행권을 넘기고, JS가 파싱 완료할 때까지 DOM 파싱이 중단된다. 따라서 코드의 특성에 따라서 script 태그의 위치를 적절하게 배치하거나 asyn, defer 속성을 명시할 필요가 있다.
[JavaScript] <script> 태그의 위치
안에 넣기 js 파일이 크고, 인터넷이 느릴 시 웹사이트를 노출하기까지 많은 시간이 걸린다. 안에 넣기 js에 의존적인 컨텐츠라면 사용자가 정상적인 페이지를 보기 전까지, 서버에서 자바스크립
nuck.tistory.com
- 3. 빠른 파싱을 위하여 불필요한 공백과 주석은 없앤다.
- 4. 리소스 다운 시간을 줄이기 위하여 이미지는 적게 & 작게 쓰도록 한다.
Ref
엘리의 DreamCoding 프론트엔드 강좌
'공부 > HTML,CSS' 카테고리의 다른 글
| [CSS/SASS] 개발 환경 설정 후 SASS 이용하여 CSS 작성하기 (0) | 2022.04.28 |
|---|---|
| [CSS] 이미지 스프라이트(image sprite) (0) | 2022.04.27 |
| [CSS] import 방식으로 나눔스퀘어라운드 웹폰트 적용하기 (0) | 2022.03.22 |
| [Bootstrap] JavaScript 플러그인을 이용한 동적 탭메뉴 (0) | 2022.03.21 |
| [Bootstrap] Dropdown 메뉴 구현 (0) | 2022.03.18 |