2022. 3. 27.ㆍ공부/JavaScript
이벤트란, 브라우저에서 일어나는 사용자의 입력 작업이나 시스템 상황의 변화 등의 사건이다. 바인딩이란? 서로 묶어서 연결해준다는 뜻이다. 이벤트 바인딩이란, 이벤트와 이벤트 실행 시 어떤 일이 벌어질지 알려주는 함수(콜백 함수)와 묶어서 연결해 준다는 뜻이다. 이때의 콜백함수를 이벤트 핸들러라고 한다.
JavaScript에서는 3가지 방법으로 이벤트를 바인딩할 수 있다.
1. HTML요소의 attribute에 이벤트 핸들러 대응
2. DOM 요소의 property로 이벤트 핸들러 대응
3. addEventListener 메소드를 이용하여 요소(EventTarget)에 이벤트를 바인딩하고 이벤트 핸들러 지정 (가장 권장되는 방법)
①자바스크립트로 함수를 작성하고, html 요소의 속성으로 함수를 등록하는 방법은 스크립트 안에 함수를 선언하고, 바디 태그 안에 있는 html 요소에 이벤트 속성을 등록하는 방식으로 작성한다.
<input type="button" value="click" onclick="count()">
<!DOCTYPE html>
<head>
<title>HTML 엘리먼트의 속성으로 이벤트 처리 함수 등록하기</title>
<script>
function count() {
let plus = document.getElementById("number");
let currNum = parseInt(plus.innerText);
plus.innerText = currNum + 1;
}
</script>
</head>
<body>
<h1 id="number">0</h1>
<input type="button" value="click" onclick="count()">
</body>body 안 인풋(버튼) 태그에 onclick 속성을 작성하여 버튼 클릭 시 제작한 함수가 실행되도록 하였다. 함수 안에서는 h1 태그를 불러와 태그 안의 텍스트를 변수에 저장하였고, 함수 실행 시마다 +1씩 갱신되도록 하였다. html 요소와 js 요소를 혼재하여 작성하는 방식은 권장되지 않으므로 되도록 다른 방법을 이용하도록 하자.

②스크립트 태그 내에서 DOM 요소의 프로퍼티로 이벤트를 등록하는 방법은 DOM API인 document.getElementById로 요소를 변수에 저장한 후, 프로퍼티로 이벤트를 등록하고 이벤트 실행 시 나타날 함수를 동시에 작성해준다.
let button = document.getElementById("button");
button.onclick = function() {
let num = document.getElementById("number");
let currnum = parseInt(num.innerText);
num.innerText = currnum + 1; }
<!DOCTYPE html>
<head>
<title>DOM 요소의 프로퍼티로 등록</title>
</head>
<body>
<h1 id="number">0</h1>
<input type="button" value="click" id="button">
<script>
let button = document.getElementById("button");
button.onclick = function() {
let num = document.getElementById("number");
let currnum = parseInt(num.innerText);
num.innerText = currnum + 1;
console.log(currnum);
}
</script>
</body>
</html>getElementById로 dom 요소 가져온 후, 해당 요소(버튼)의 onclick 프로퍼티로 숫자가 1씩 증가하게 하는 함수를 작성해주었다. 이 방법은 DOM 요소의 프로퍼티로 바인딩된 이벤트 핸들러를 2개 이상 작성할 경우, 제일 마지막에 추가된 코드의 이벤트 핸들러만 실행된다는 단점이 존재한다.

③DOM 요소에 이벤트 리스너 메소드를 등록하는 방법은 이벤트 타켓에 addEventListener 메소드를 걸어주는 것이다. 이벤트 바인딩 시 가장 권장되는 방법으로, 캡쳐링과 버블링을 지원한다. (IE9 이상에서 동작하며, IE8 이하에서는 attachEvent 사용)
/*
<addEventListener 문법>
addEventListener(type, listener);
addEventListener(type, listener, options);
addEventListener(type, listener, useCapture);
*/
// <addEventListener parameter>
// type* : 수신할 이벤트 유형
// listener* : 이벤트를 수신하는 객체 = js 함수
// options : 이벤트 수신기의 특징을 지정할 수 있는 boolean 타입 객체
// 1) capture(boolean) - 이벤트 대상의 자손으로 이벤트를 전달할 경우 true, 전달하지 않을 경우 false
// 2) once(boolean) - 리스너를 최대 한 번만 동작하도록 할 경우 true, 그렇지 않을 경우 false
// 3) passive(boolean) - true 시 리스너는 절대 preventDefault()를 호출하지 않음
// 4) signal - AbortSignal 통신할 경우 true, 중단할 경우 false
// useCapture : 이벤트 대상의 자손으로 이벤트를 전달할 경우 true, 전달하지 않을 경우 false
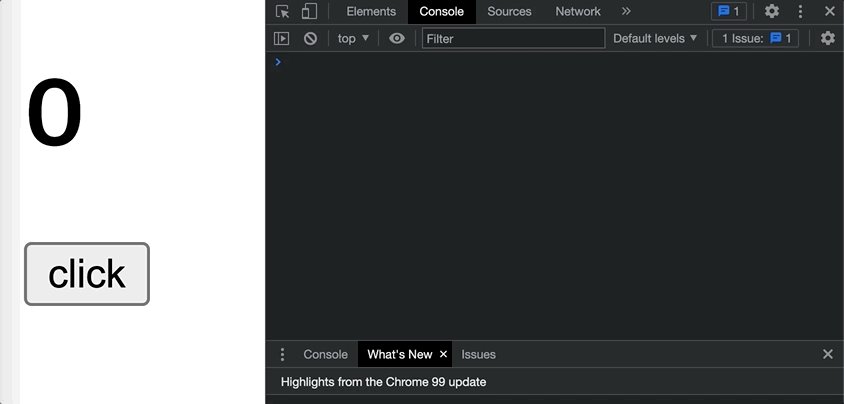
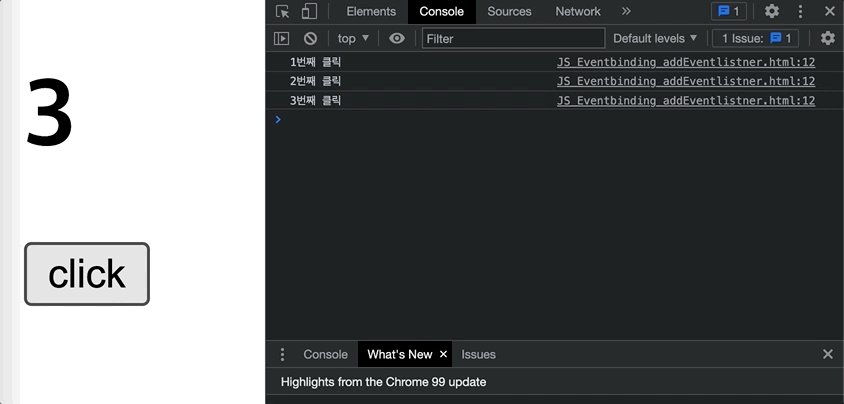
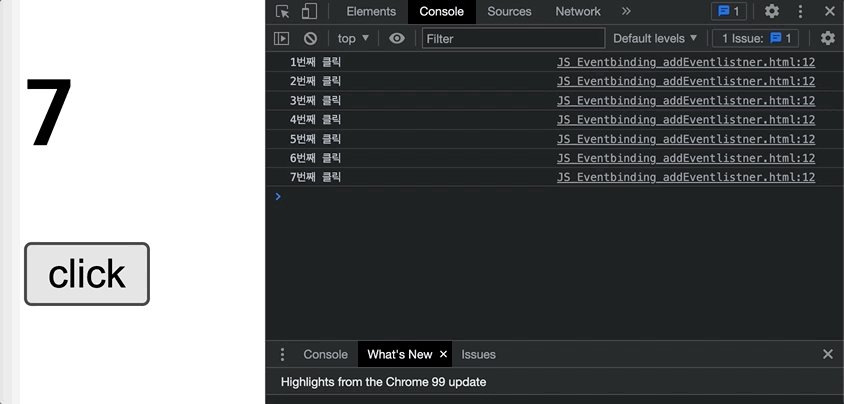
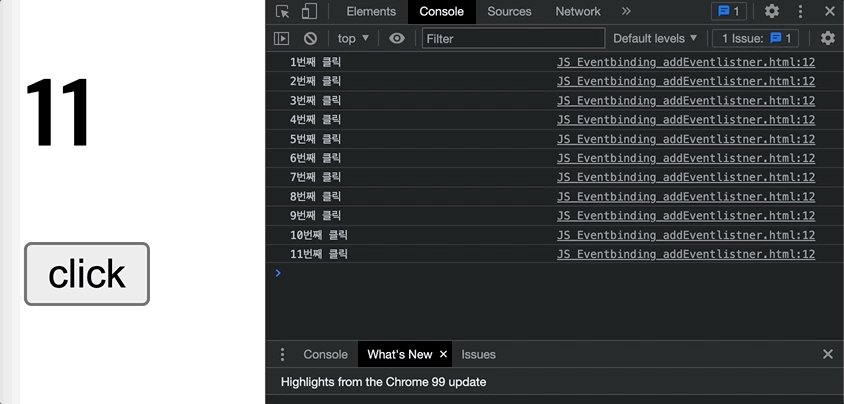
<!DOCTYPE html>
<head>
<title>addEventListener</title>
<script>
var i = 0;
function clickEvent() {
let num = document.getElementById("number");
let currnum = parseInt(num.innerText);
num.innerText = currnum + 1;
i = i + 1;
console.log(i + '번째 클릭');
}
window.onload = function() {
let button = document.getElementById("button");
button.addEventListener("click",clickEvent,false);
// ("click"이벤트, clickEvent객체, false) 이때 true면 Capturing, false면 Bubbling
// 디폴트는 false이다.
}
</script>
</head>
<body>
<h1 id="number">0</h1>
<input type="button" value="click" id="button">
</body>
</html>

| [추가] addEventListener의 이벤트 타입 | ||
| 브라우저 인터랙션 | load | 웹페이지 로드 완료 |
| unload | 웹페이지 unload (새로운 페이지 요청) | |
| error | JS 오류 발생하거나 요청 자원이 존재하지 않을 시 | |
| resize | 브라우저 창 크기 조절 | |
| wheel | 스크롤링 발생 | |
| 키보드 인터랙션 | keydown | 키를 누르고 있을 때 |
| keyup | 눌렀던 키를 뗄 때 | |
| keypress | 키를 누르고 떼는 행위 | |
| 마우스 인터랙션 | click | 말 그대로 클릭 |
| dbclick | 더블 클릭 | |
| mousedown | 마우스 버튼을 누르고 있을 때 | |
| mouseup | 버튼을 눌렀다가 뗄 때 | |
| mousemove | 마우스 움직일 때 (터치 스크린 작동 x) | |
| mouseover | 마우스 요소 위로 움직였을 때 (터치 스크린 작동 x) | |
| mouseout | 마우스를 요소 밖으로 움직였을 때 (터치 스크린 작동 x) | |
| 포커스 이벤트 | focus | 요소가 포커스를 얻었을 때 |
| focusin | focusin | |
| blur | 요소가 포커스를 잃었을 때 | |
| focusout | focusout | |
| 폼 이벤트 | input | input 또는 textarea 요소 값의 변경 |
| change | select box, check boc, radio button의 상태 변경 | |
| submit | form을 submit 시 | |
| reset | reset 버튼 클릭 시 | |
| cut | 컨텐츠 잘라내기 시 | |
| copy | 컨텐츠 복사 시 | |
| paste | 컨텐츠 붙여넣기 시 | |
| select | 요소 선택 | |
ref.
https://developer.mozilla.org/en/docs/Web/API/EventTarget/addEventListener
EventTarget.addEventListener() - Web APIs | MDN
The addEventListener() method of the EventTarget interface sets up a function that will be called whenever the specified event is delivered to the target.
developer.mozilla.org
https://developer.mozilla.org/en-US/docs/Web/Events
Event reference | MDN
Events are fired to notify code of "interesting changes" that may affect code execution. These can arise from user interactions such as using a mouse or resizing a window, changes in the state of the underlying environment (e.g. low battery or media events
developer.mozilla.org
'공부 > JavaScript' 카테고리의 다른 글
| [JavaScript] Prototype (0) | 2022.04.02 |
|---|---|
| [JavaScript] Closure (0) | 2022.04.02 |
| [JavaScript] canvas API 이용한 브라우저 그림판 구현 (0) | 2022.03.20 |
| [JavaScript] Spread 연산자 (0) | 2022.03.17 |
| [JavaScript] Arrow Function (0) | 2022.03.15 |